The Astra Button Presets are premade sets combining different Customizer settings, which you can use to style your buttons. Furthermore, you can apply these presets to any of your website’s buttons with just one click. This feature is available with the Astra Theme version 3.7.0 and later.
You can find the Button Styles section at Appearance > Customize > Buttons.

What Are Button Presets?
Each preset contains different button settings like padding and border radius, text, background, and border color. These presets provide different button styles for you to choose from.
Once a preset is applied, it will automatically apply all settings for that button. Thus, you don’t need to do the settings over and over nor add CSS manually to design multiple buttons. Just choose a style you wish to apply, and that’s it.
How To Use Button Styles?
Follow these steps to apply your button styles:
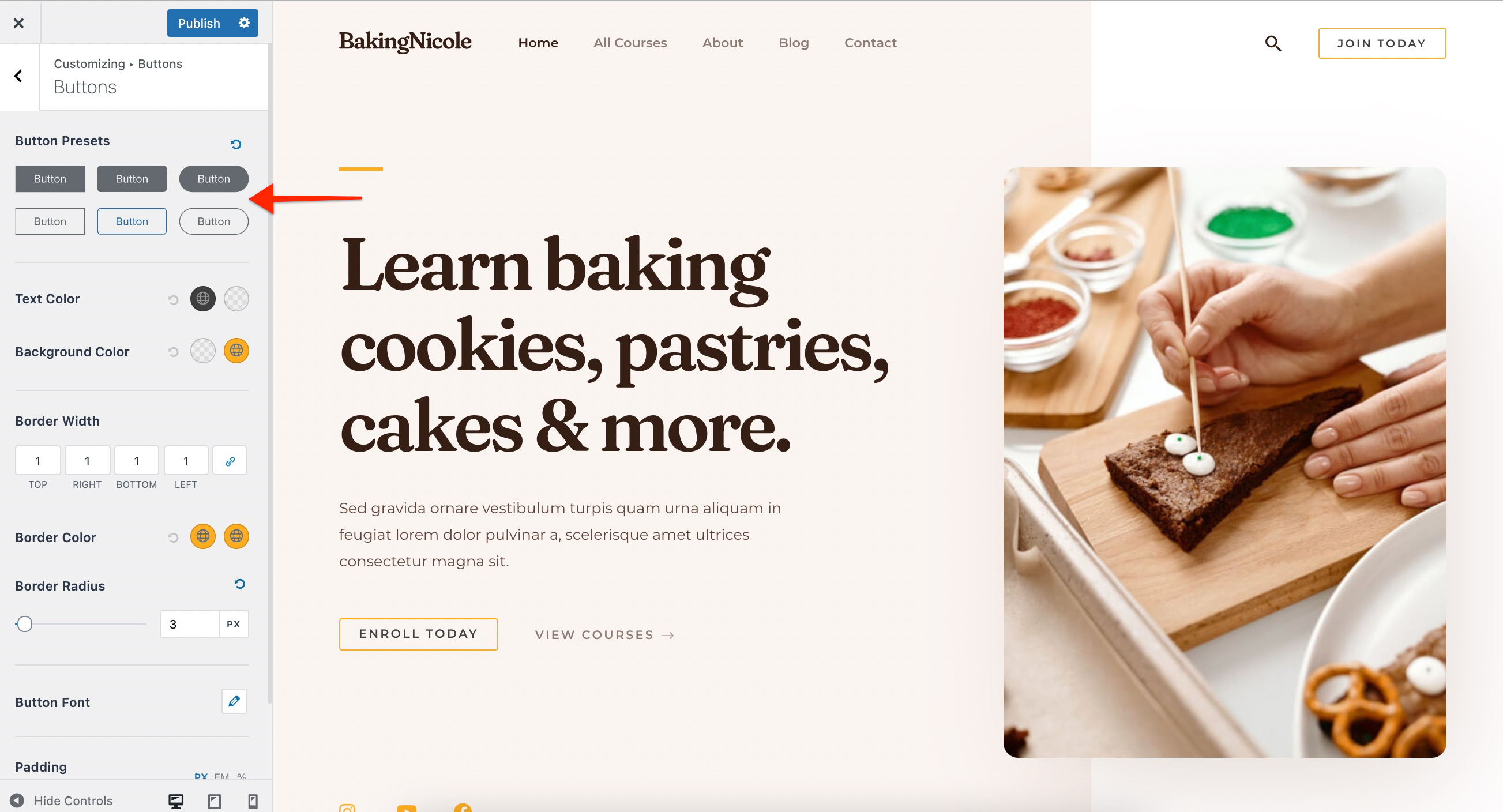
Step 1 – Navigate to Appearance > Customize > Buttons
Step 2 – Click on the desired Button Style. You can try them all. Applying the new presets will change all button settings to adjust it to the selected style.
Step 3 – If needed, you can modify these buttons after the style is applied.
Step 4 – Click the “Publish” button to save the changes.
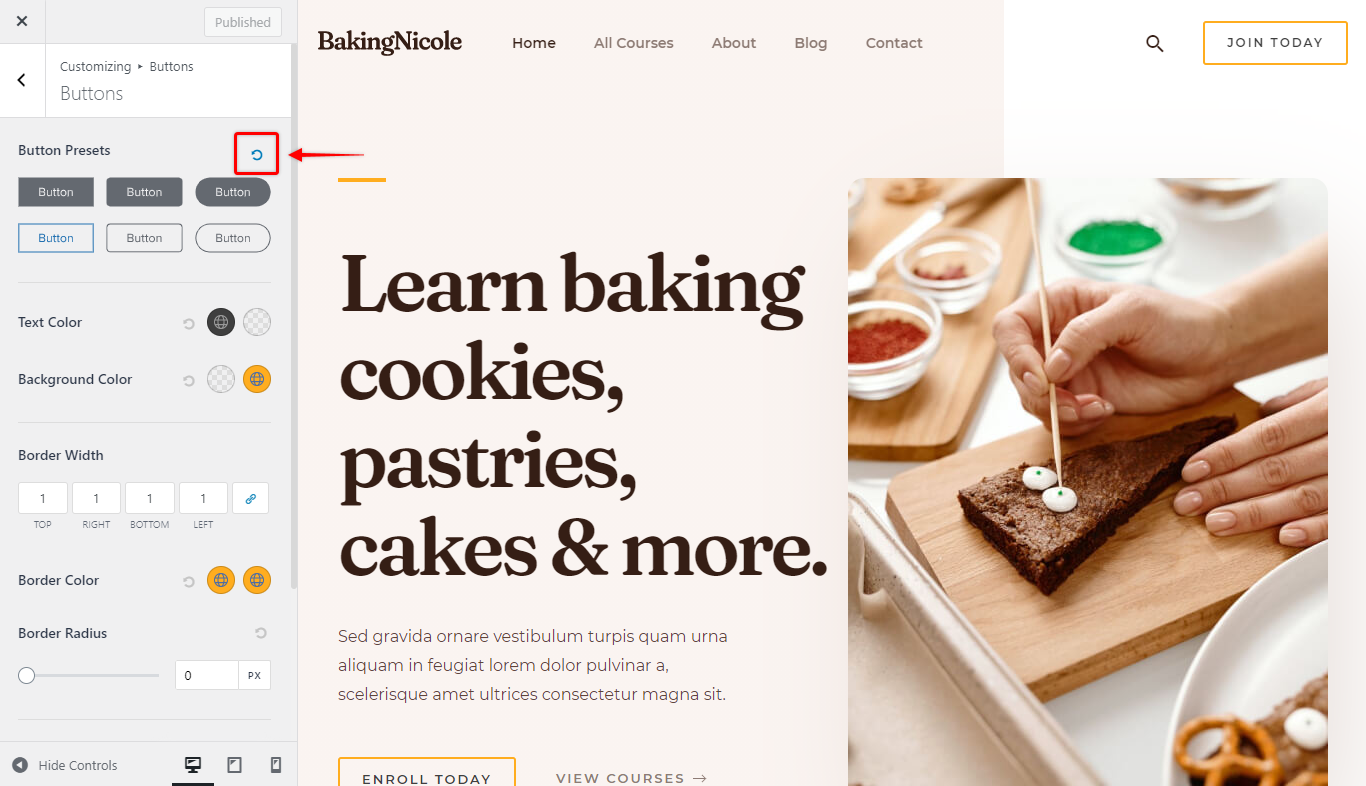
If you need to revert the button style, you can use the “Reset” button: