By default, submenus will open to the right side. Sometimes if the submenu structure is long, it might open out of the viewport in the right and user will not able to see it.

To fix this add a below-mentioned CSS class to the parent menu who’s submenu is displaying out of the viewport.
ast-left-align-sub-menu
For example:
If following is the menu structure:
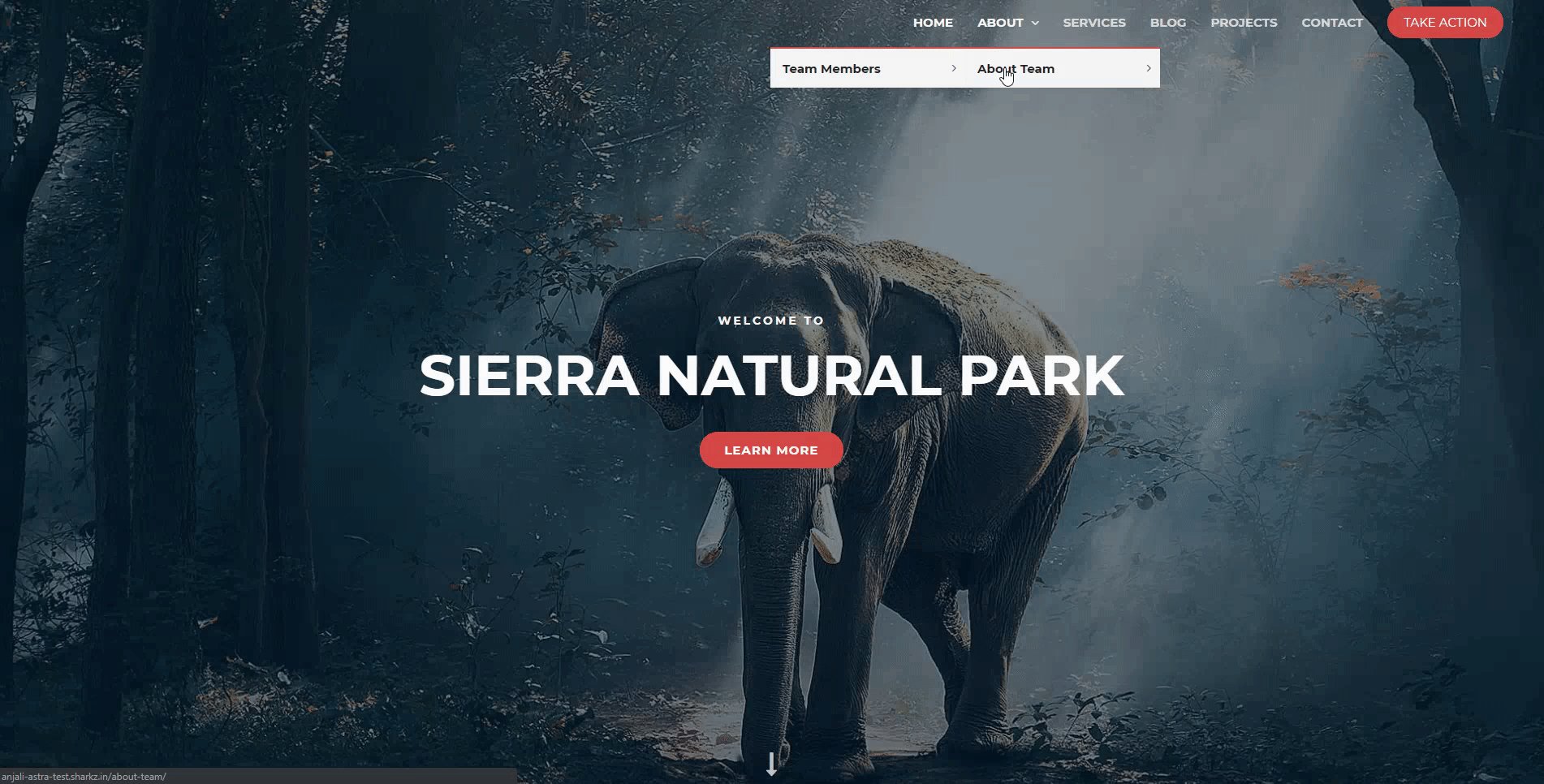
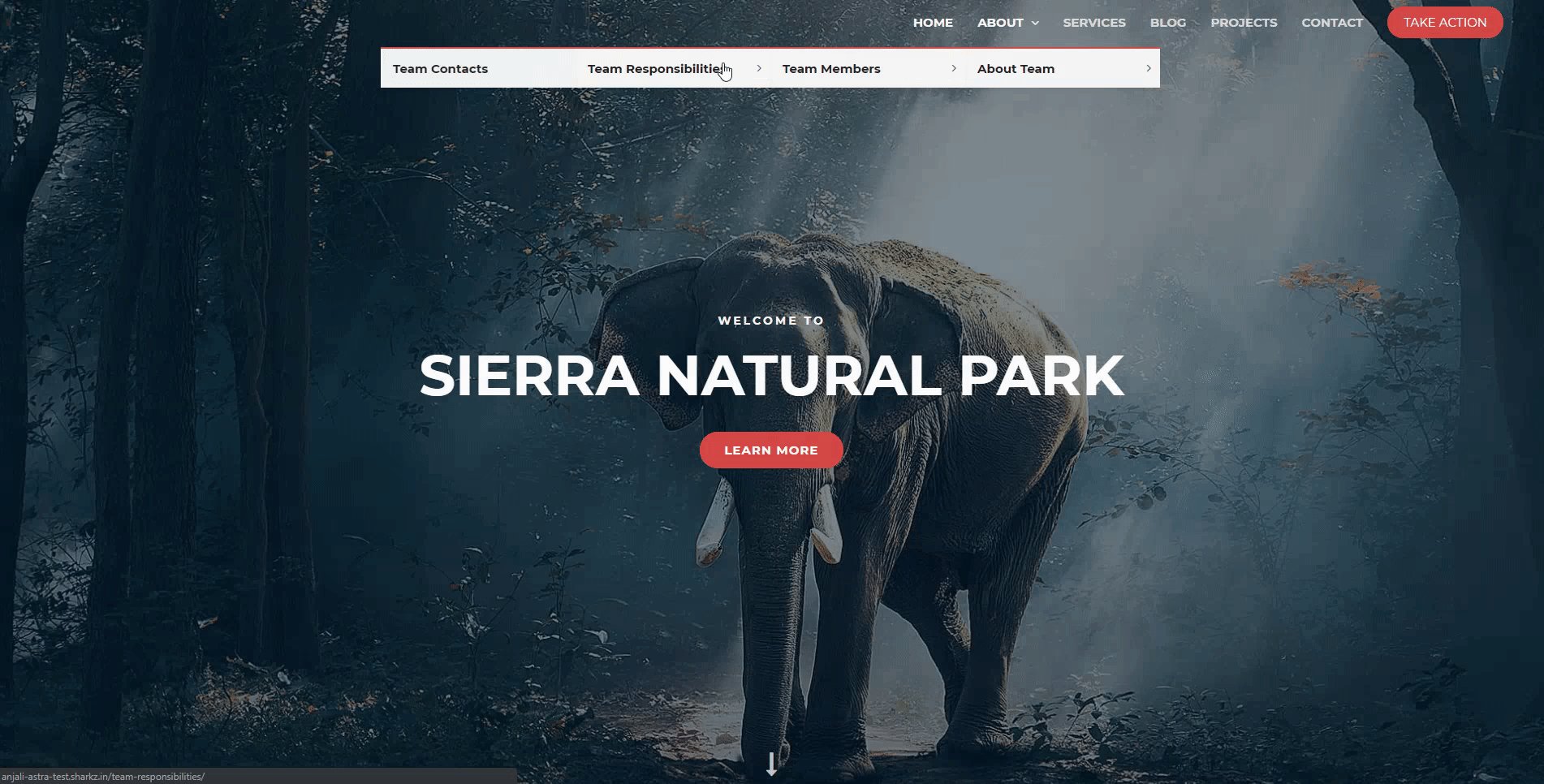
About
> About Team
>> Team Members
>>> Team Responsibilities
>>>> Team Contacts
Then add a CSS
Detailed steps to add CSS class –
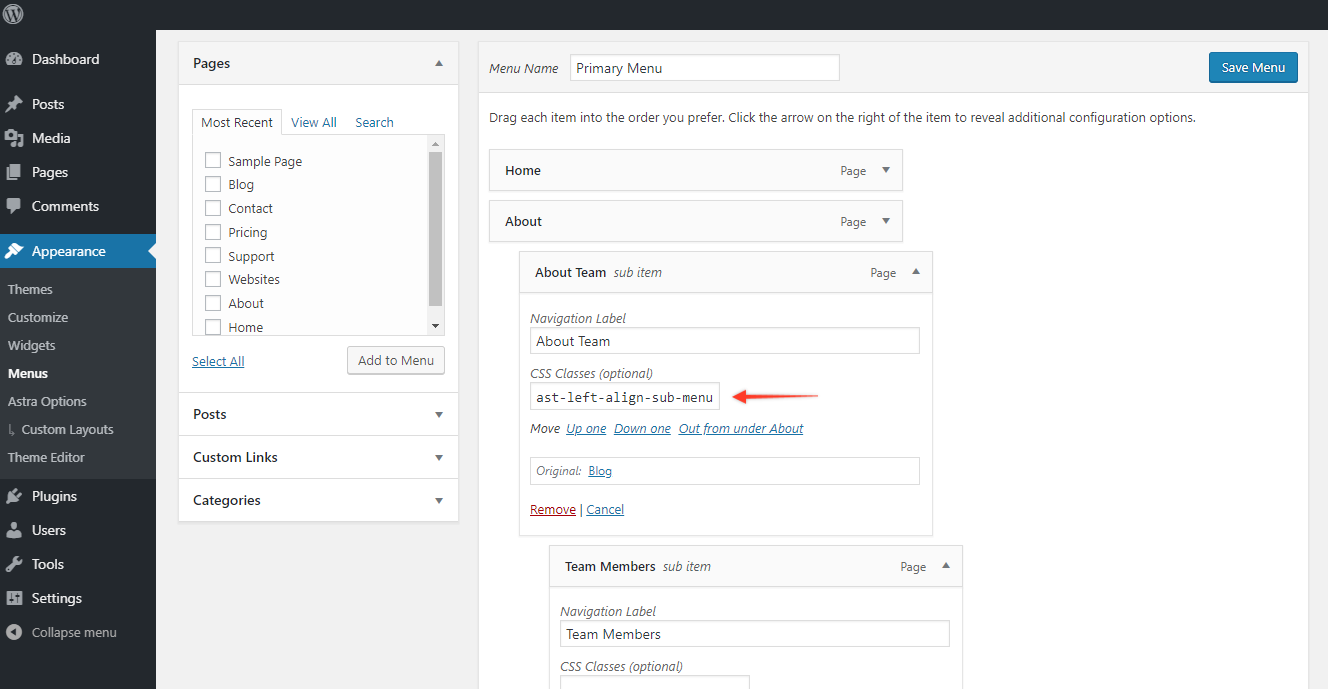
Step 1: From the dashboard navigate to Appearance > Menus.
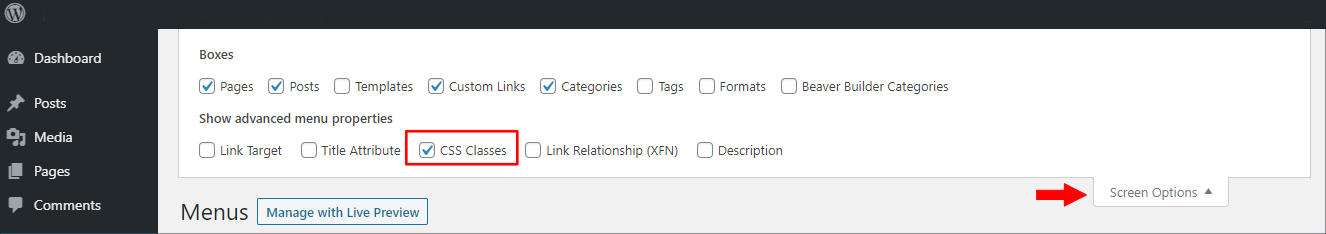
Step 2: At the top right corner click on Screen Options and enable the CSS Classes option.

Step 3: From the menu structure click on the menu whos submenu needs to be opened at the left.
Step 4: Add CSS class ast-left-align-sub-menu and click on save.
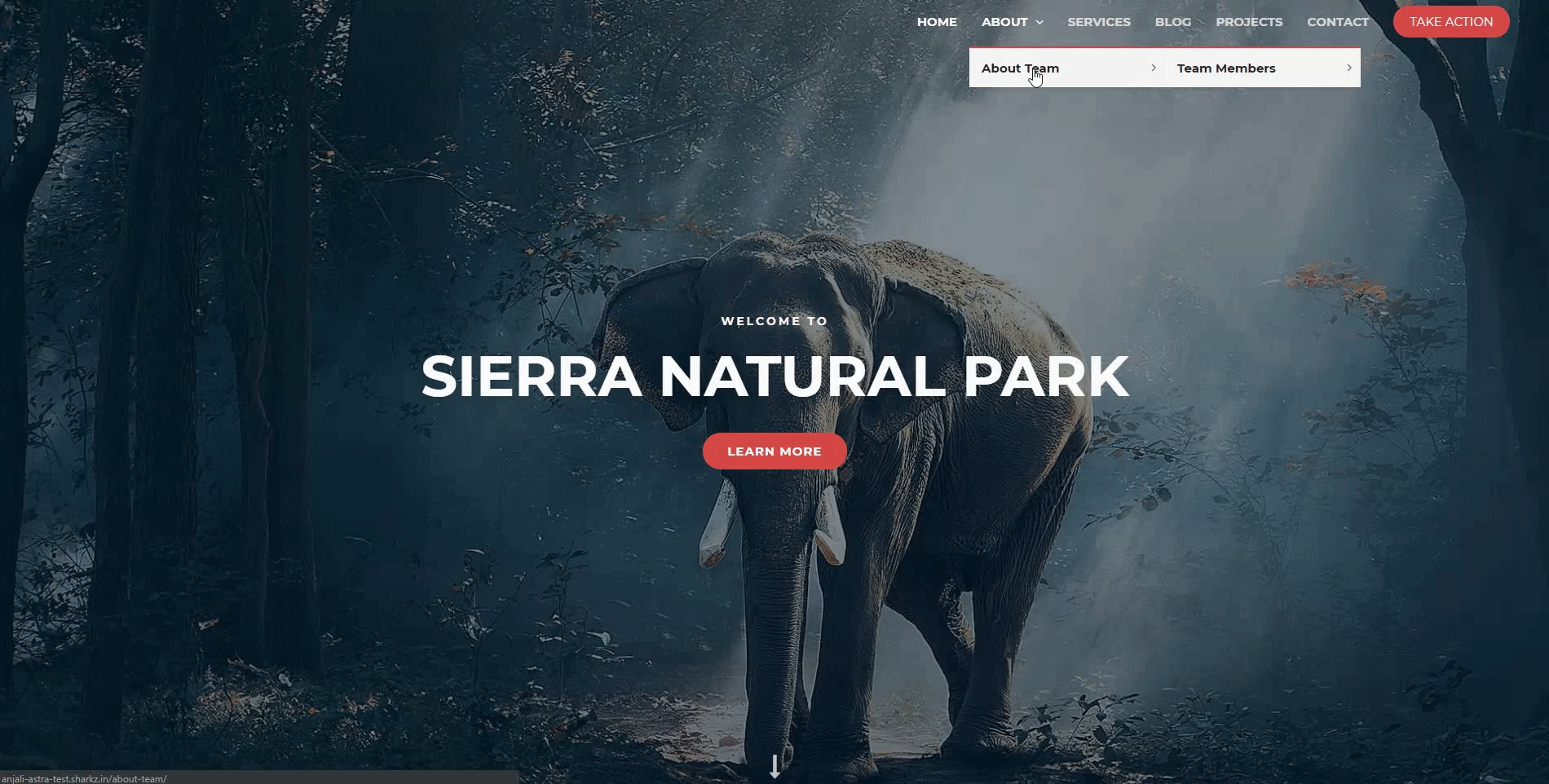
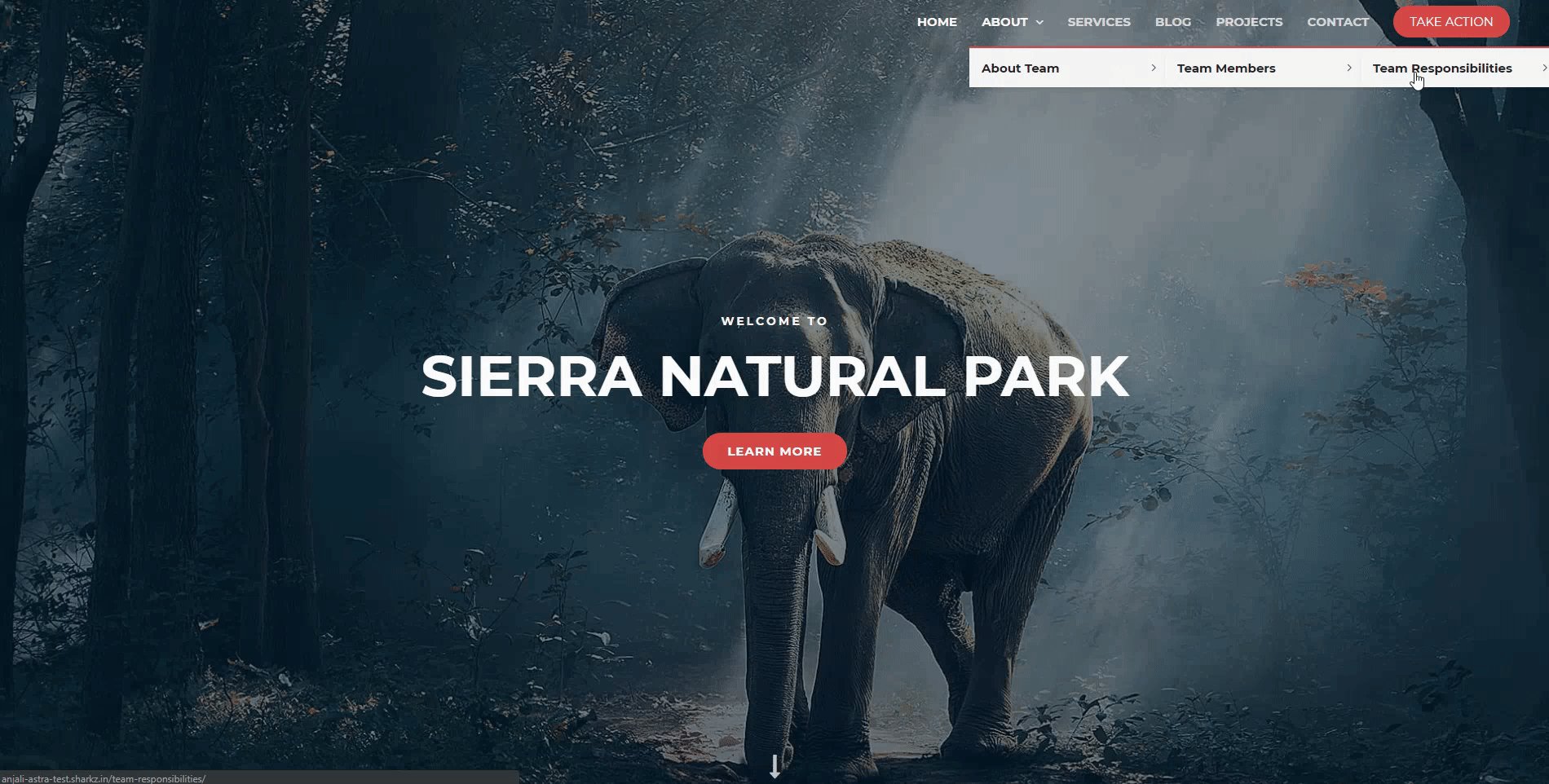
Now the submenus will open like –