Parent Document – WooCommerce Module Overview
In this document, we will see the General section settings of the WooCommerce module of Astra Pro.
Quick Steps on How to Style WooCommerce Store Page Using the WooCommerce Module
Step 1: Make sure you have the Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Customize > WooCommerce ] to edit module settings
General
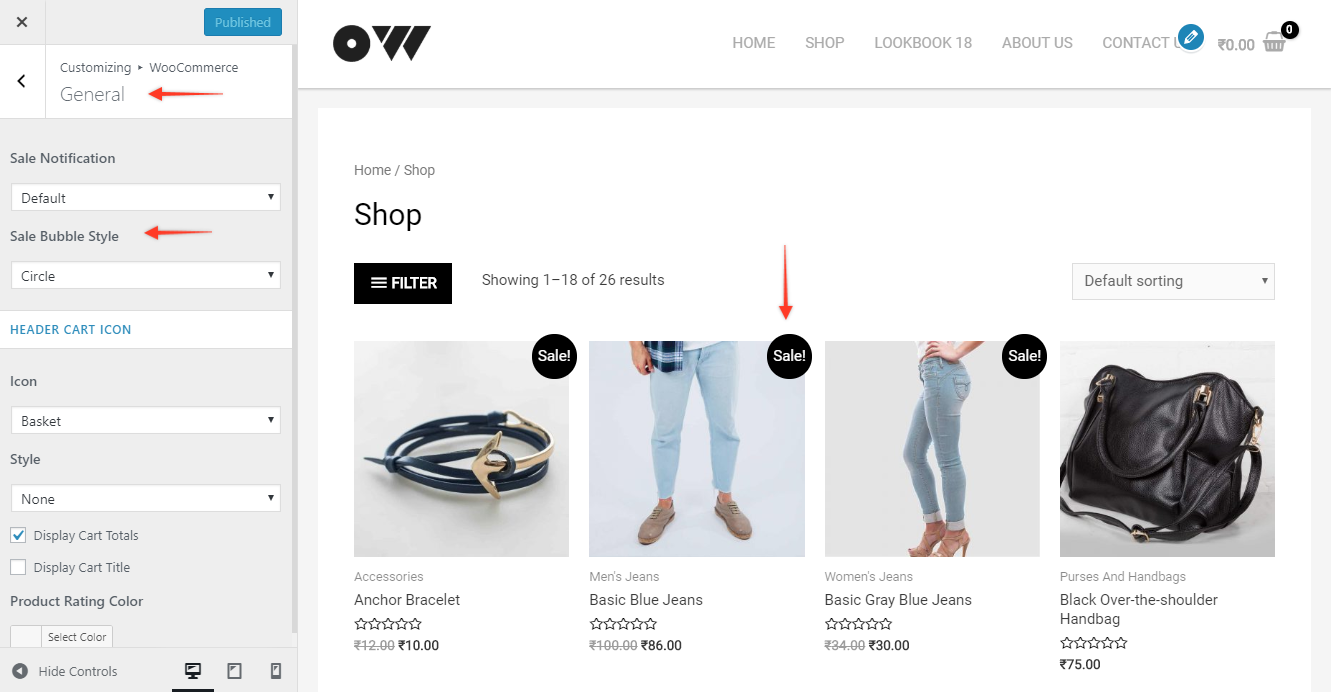
Sale Notification
The Sale Notification appears when you set the Sale price from the Product Data of the particular product you wish to give discounts.
Default
The Default option comes with the Sale bubble in a circle. It will appear in the right top corner on the shop page and in the left top corner on a single product page. It chooses the default theme color that you have used for your overall theme.
If you wish to come up with additional color besides your default theme color setting you can add custom CSS.
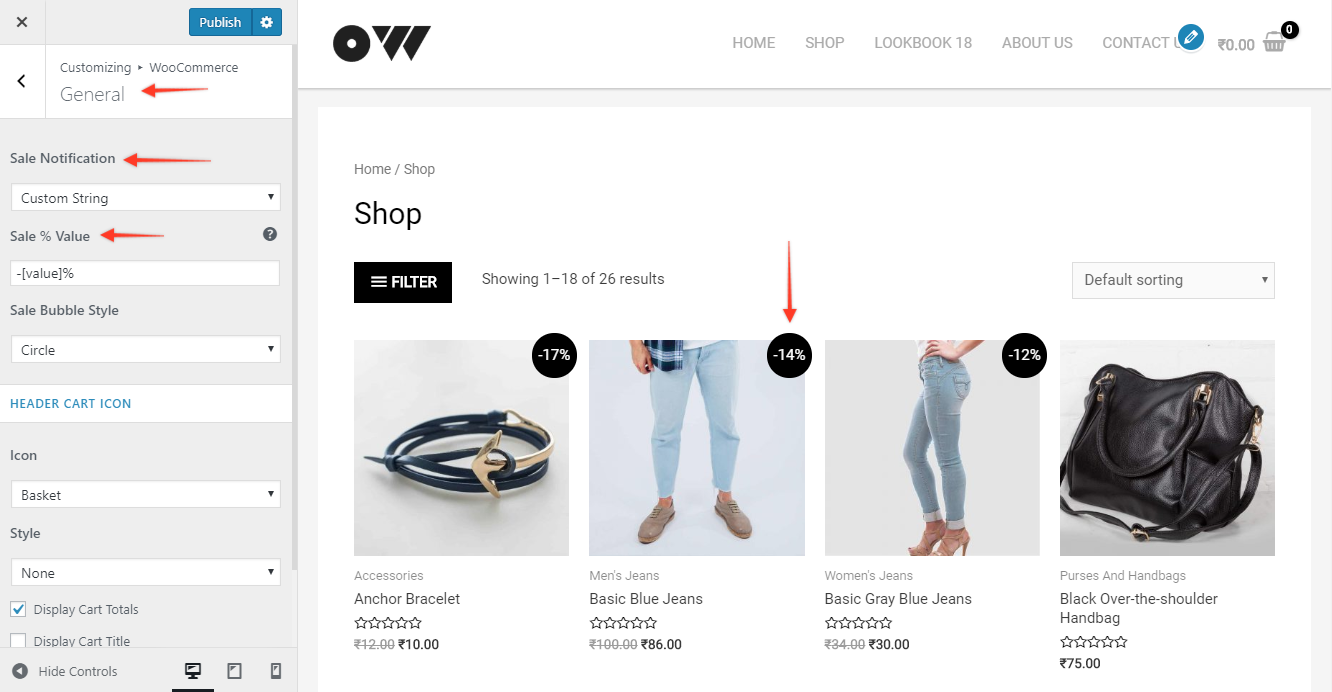
Custom String
Sale % Value
Discounts are displayed in percentage instead of a discounted price.
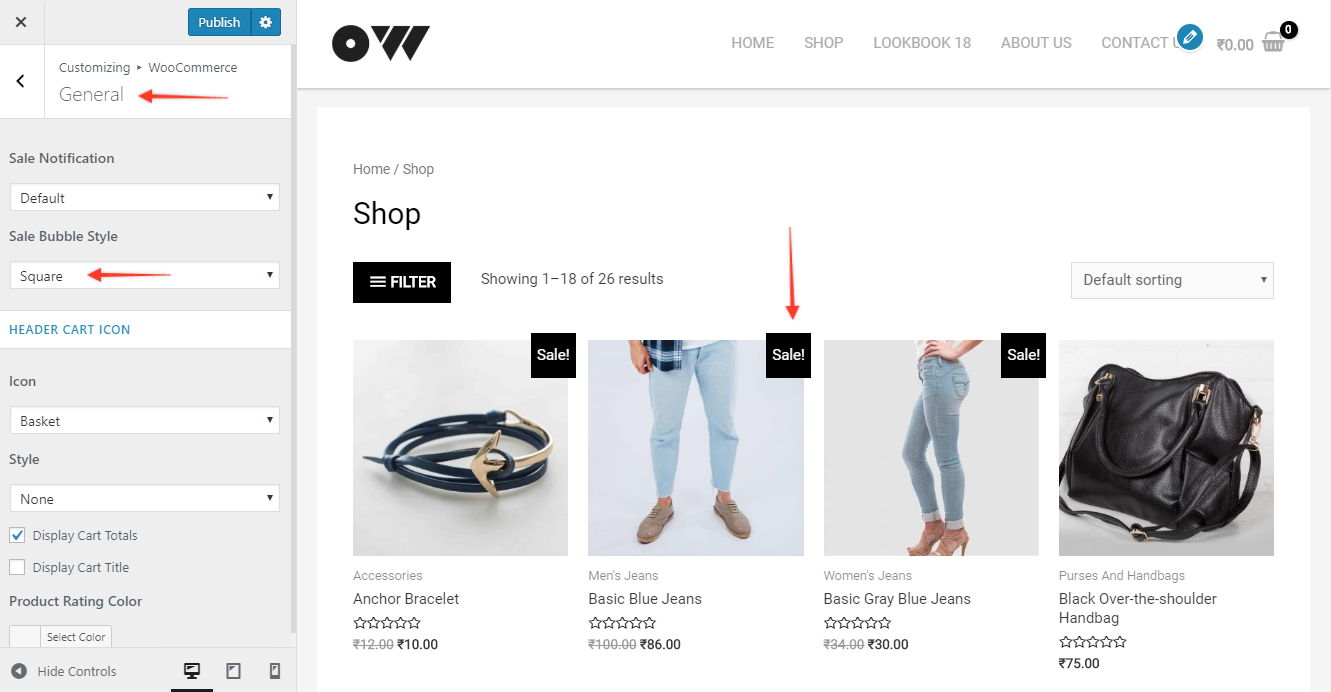
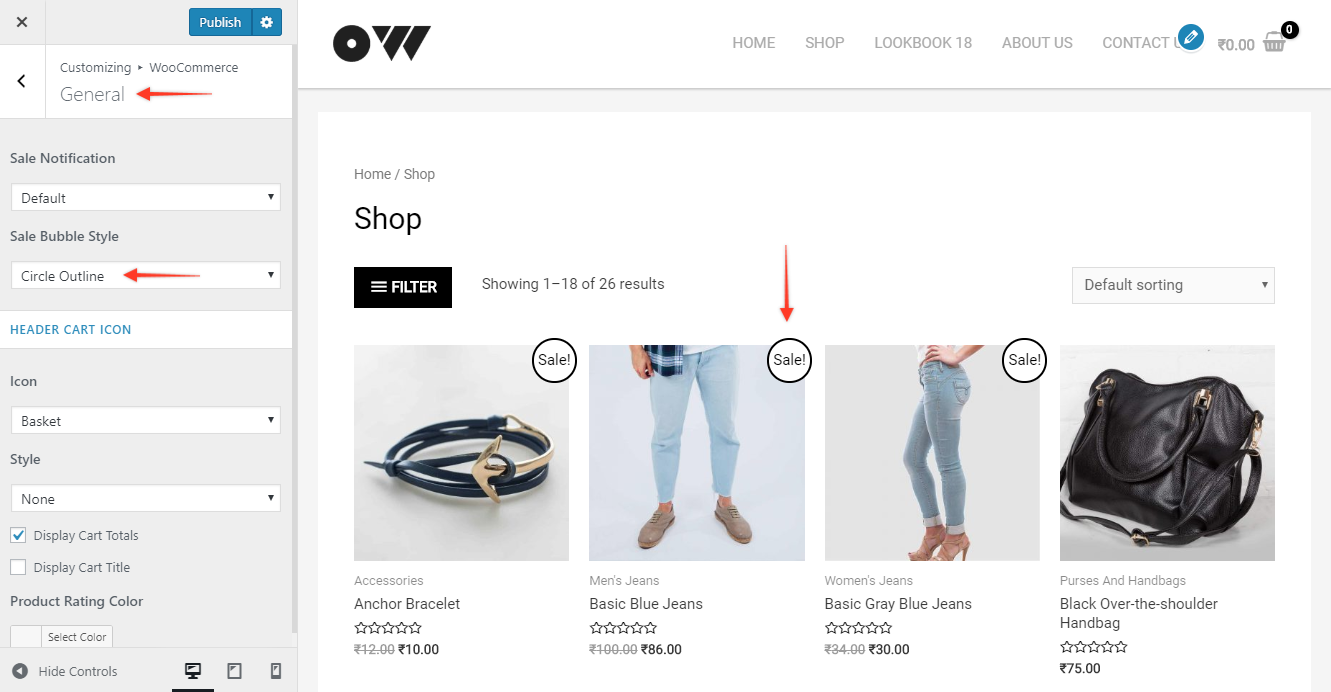
Sale Bubble Style
WooCommerce Pro Addon gives you 4 styling options
Circle / Square: That’s the default filled circle that we saw above. (You can choose square)
Circle Outline / Square Outline: Circle/Square with a border/outline with a white fill color.
Header Cart Icon (Old Astra Header)
Note:
You might notice a few changes with the new Header Footer builder 3.0.0 update. We have provided the Cart Icon as an Element in the Header Footer builder, you can add it from the Header builder and style it as per the design requirement. [Learn more about elements and about Header builder]
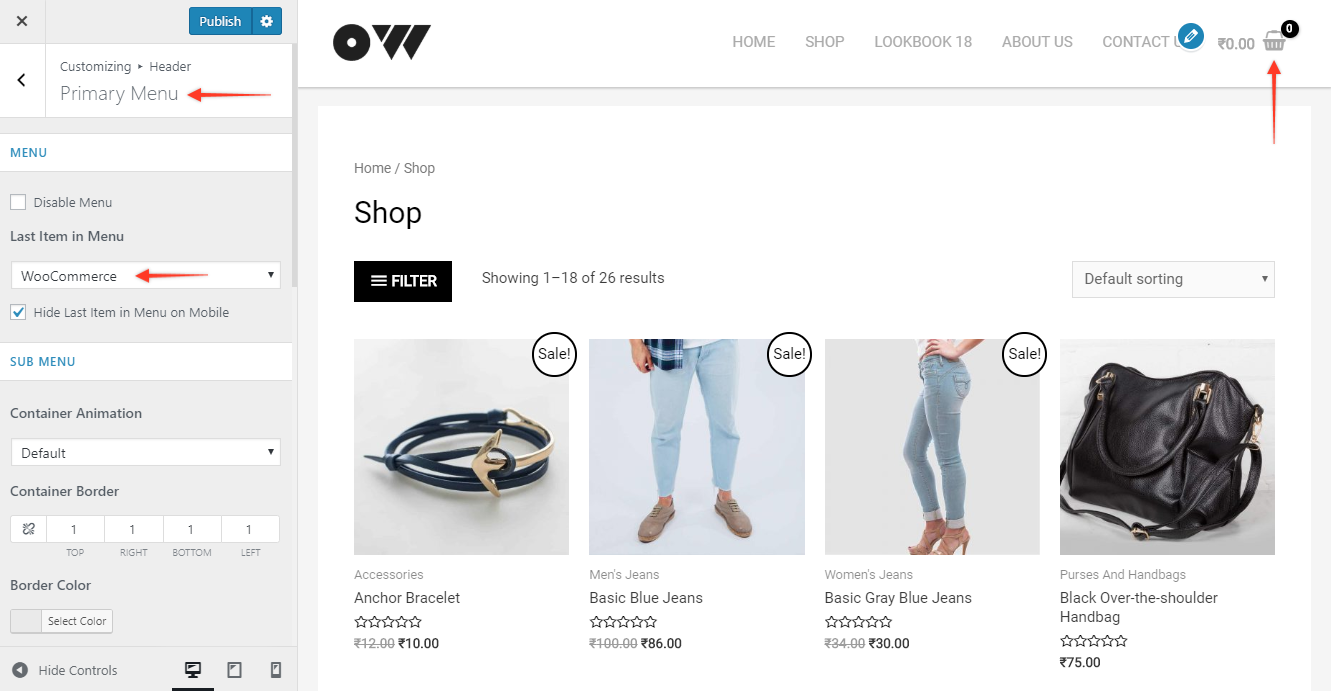
Header Cart Icon is the icon the appears at the end along with the primary menu in the header.
For displaying the Header Cart Icon you will find settings under
Appearance > Customize > Layout > Header > Primary Header > Custom Menu Item > WooCommerce
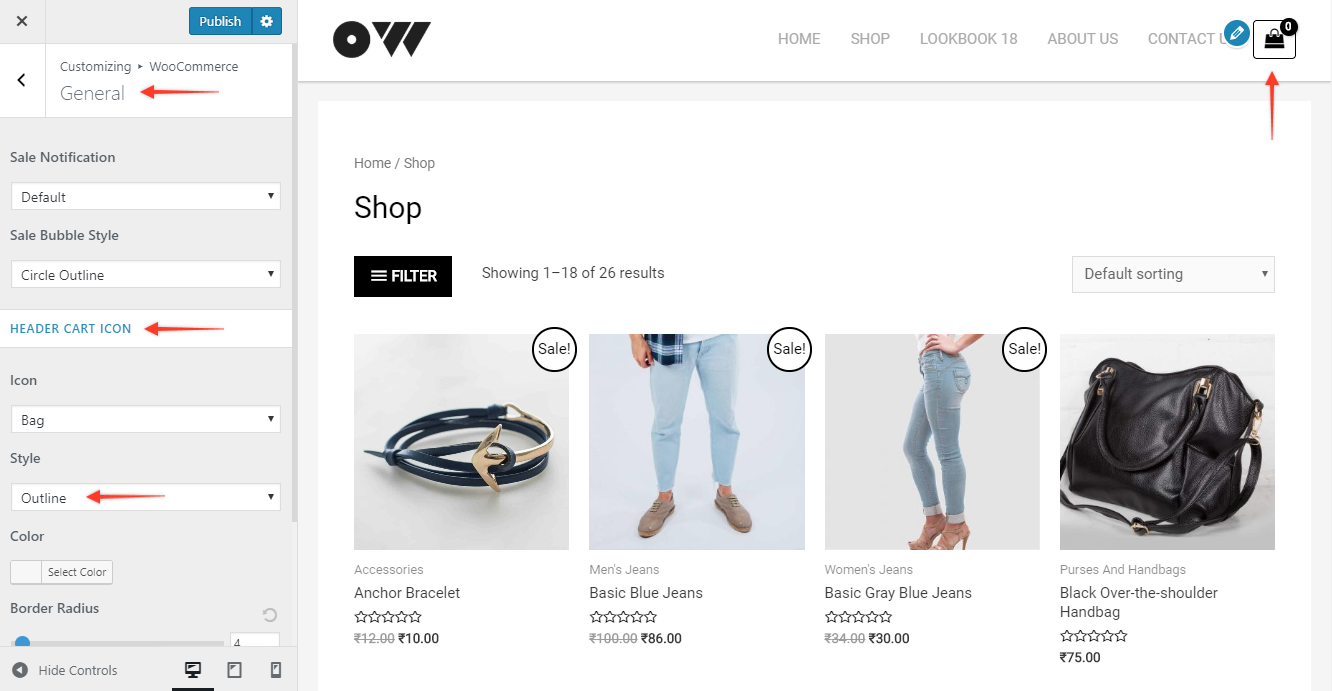
Icon
There are 4 different kinds of Icon style available for you to choose depending on the products you are selling on your store.
Default, Cart, Bag, Basket
Style
You can set filled / outline styles to the icon.
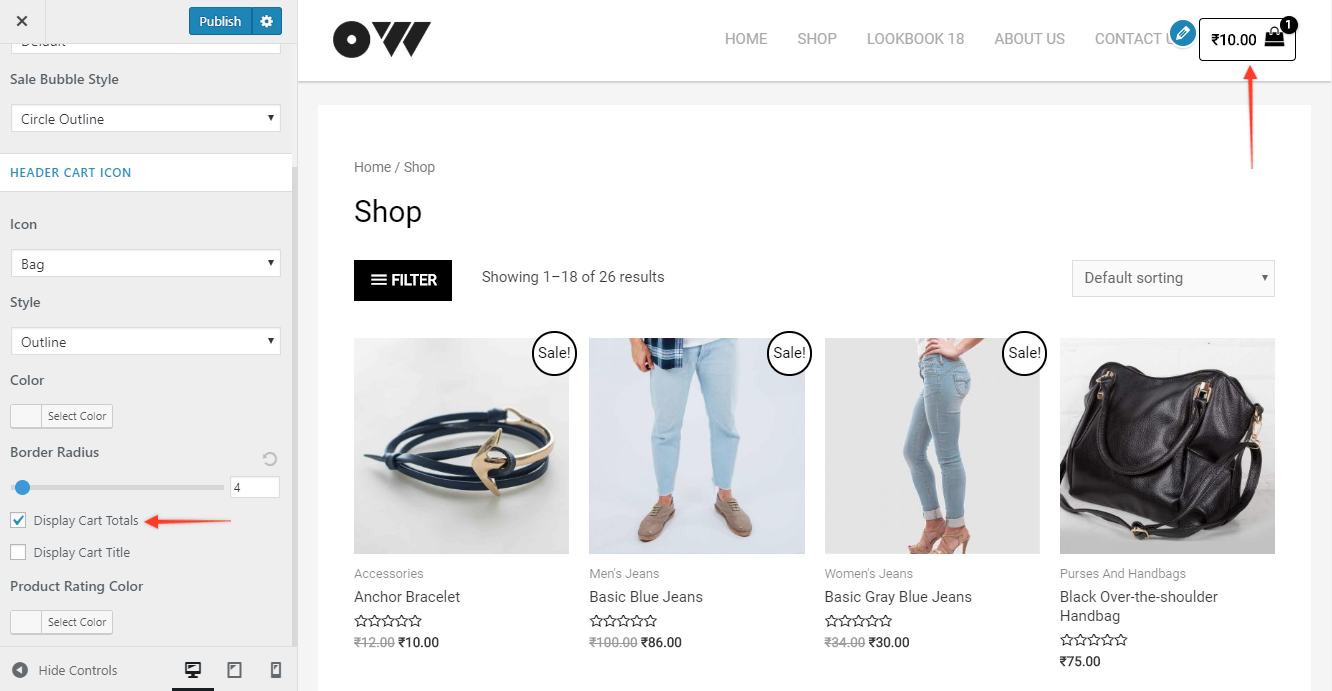
Display Cart Totals
When a buyer adds a particular amount of products in the cart, that number along with the total price addition appears in the Display cart Totals.
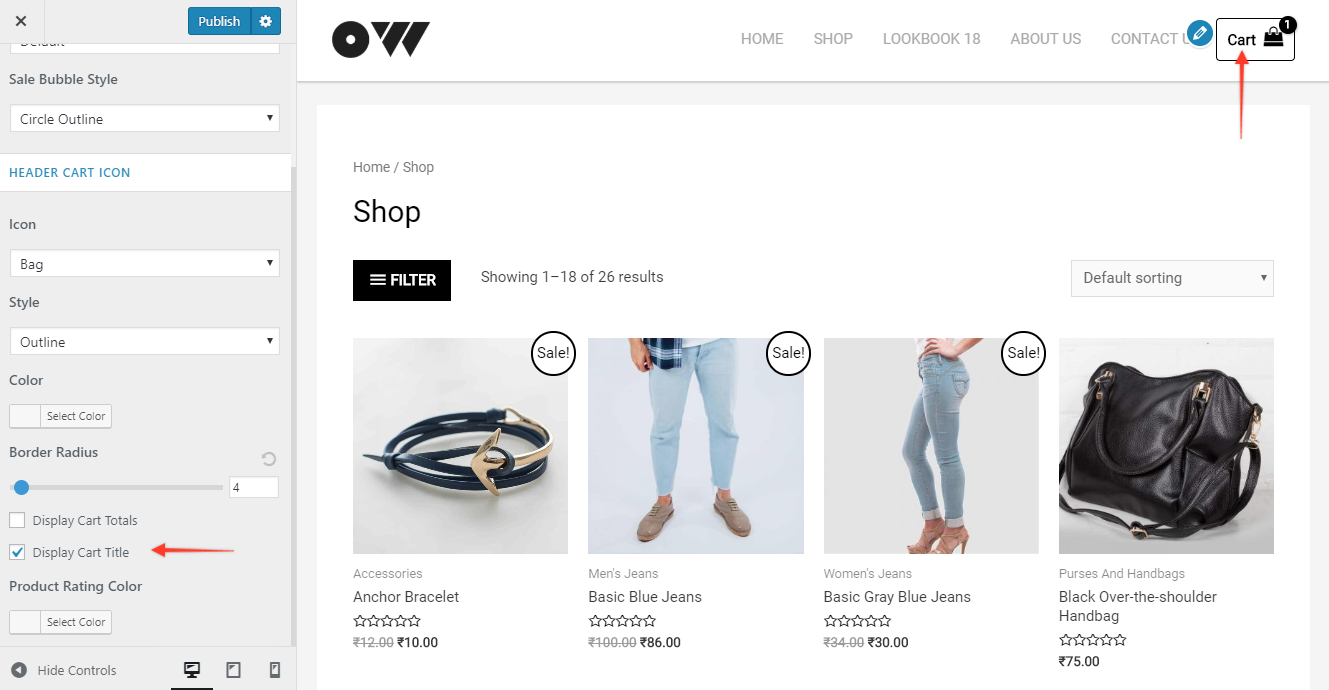
Display Cart Title
It simply displays the “Cart” name on the menu.