Although you get a huge collection of system fonts and Google fonts to use from, Astra gives you the freedom to use custom fonts too.
In order to use Custom Fonts with Astra, you need to install the Custom Fonts plugin available in the WordPress repository. The option Custom Fonts will be available under Appearance. Upload a font file here that you wish to use.
Here is a great tutorial made by Adam from WPCrafter that explains how this plugin works:
Update for Add Custom Fonts: Step-by-step Guide
This step-by-step guide will help you to add and use Custom Fonts plugin on your website
Install Custom Fonts Plugin To Your Website
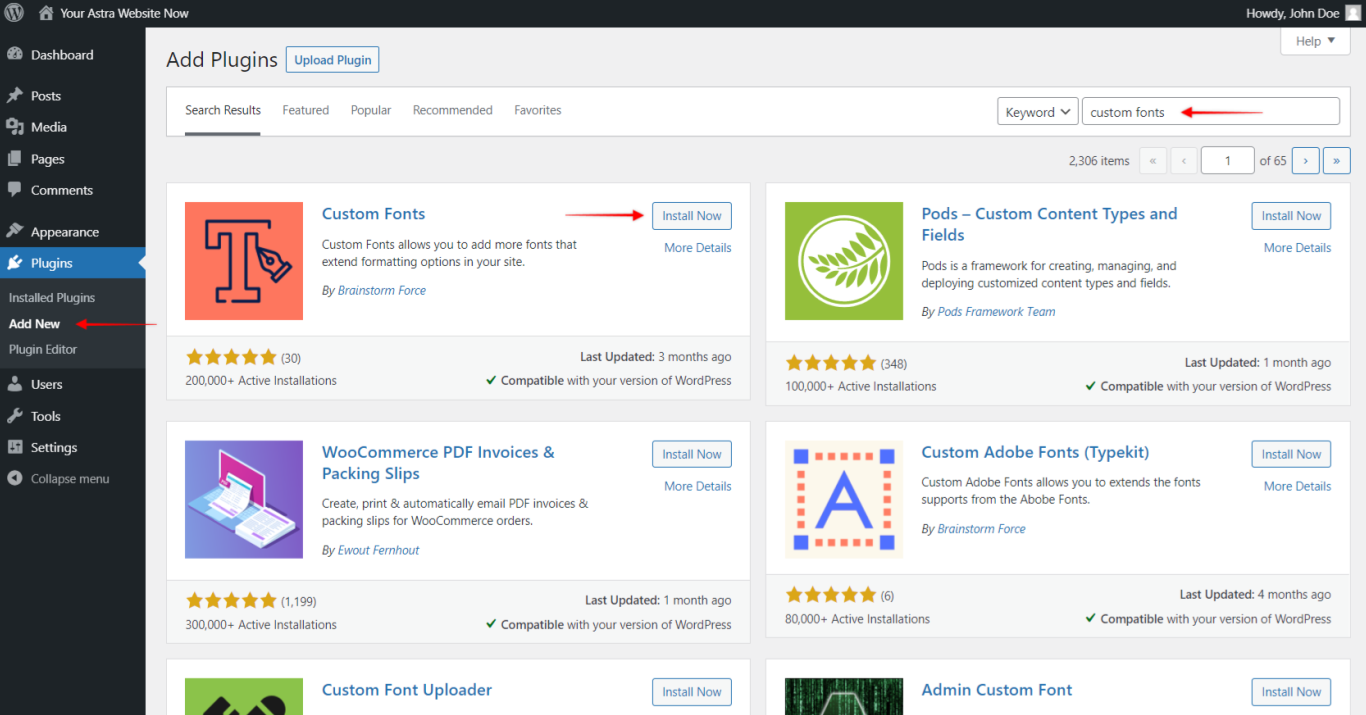
Step 1 – Custom Fonts plugin is available for free on the WordPress repository. To install this plugin, navigate to Dashboard > Plugins > Add New. Search for “Custom Fonts” in the search bar in the upper right corner:

Step 2 – Install and activate the plugin;
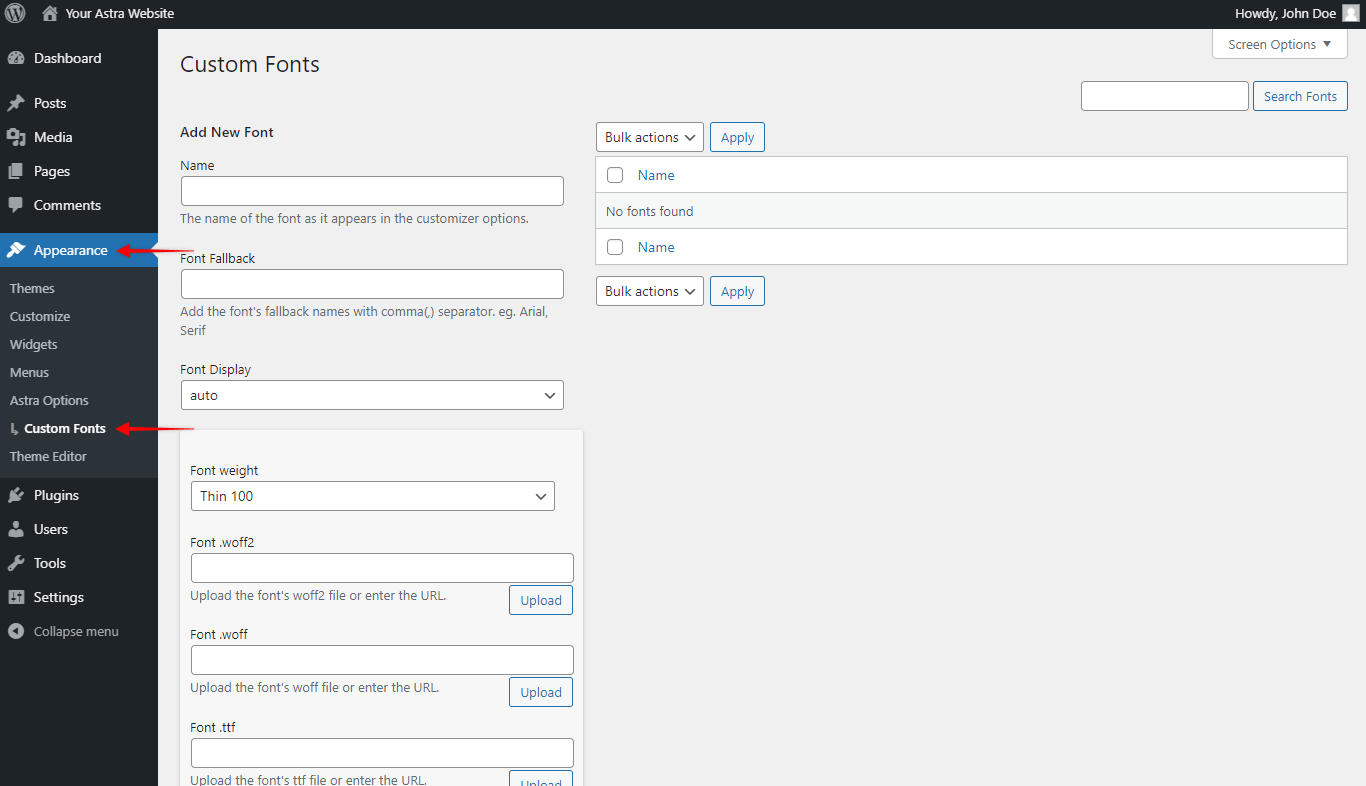
Step 3 – You can now find the plugin options at Dashboard > Appearance > Astra Options > Custom Fonts.
Downloading the Custom Font
You can download the fonts you need from multiple sources. Note that some of the fonts you find might have licensing limitations. Importing such fonts to your website using Custom Fonts plugin or some other way doesn’t change these limitations in any way.
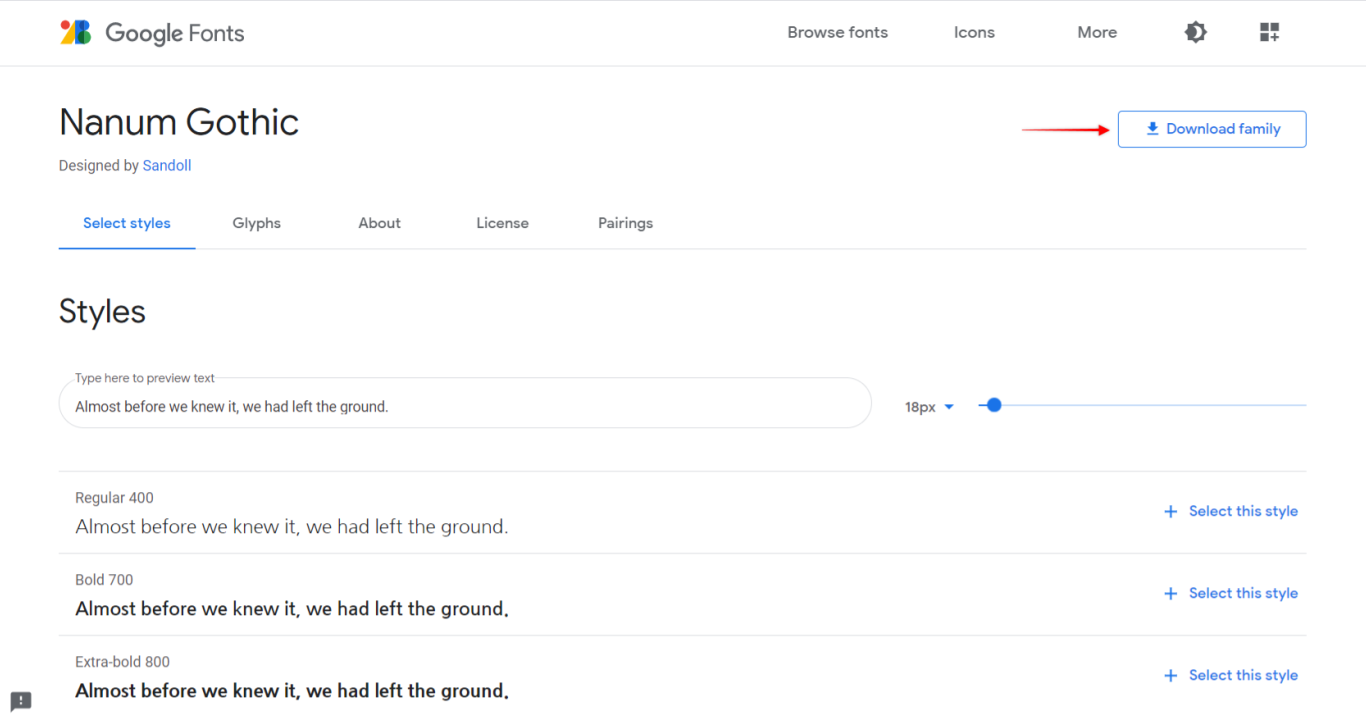
For this guide, we will use Google Fonts just as an example: https://fonts.google.com/. We downloaded the .zip file for Nanum Gothic font from here:

When you open the .zip file, you will need to export font files (ttf, otf, woff, woff2, etc.) to your computer from it. There can be one or several font files in the .zip file. These can then be uploaded to your website.
Note:
It’s important to mention that since Astra theme version 3.6.0, you have the option of self-hosting Google Fonts on your website (Appearance > Customize > Performance > Load Google Fonts Locally). Thus, there is no need to import Google Fonts using the Custom Fonts plugin. You can use this plugin for the fonts downloaded from other sources.
Upload And Use Custom Font to Your Website
Once you have your font files and Custom Fonts plugin installed it’s time to upload this font. Let’s start:
Step 1 – Navigate to Dashboard > Appearance > Astra Options > Custom Fonts;

Step 2 – Give your font a name. This can be any name you want and which will be recognizable to you. This is how the font will show in the font list in the Customizer. For this example, we will keep the name of the font – “Nanum Gothic”;
Step 3 – Select the appropriate Font weight for the font file you’re uploading;
Step 4 – Select your font file;
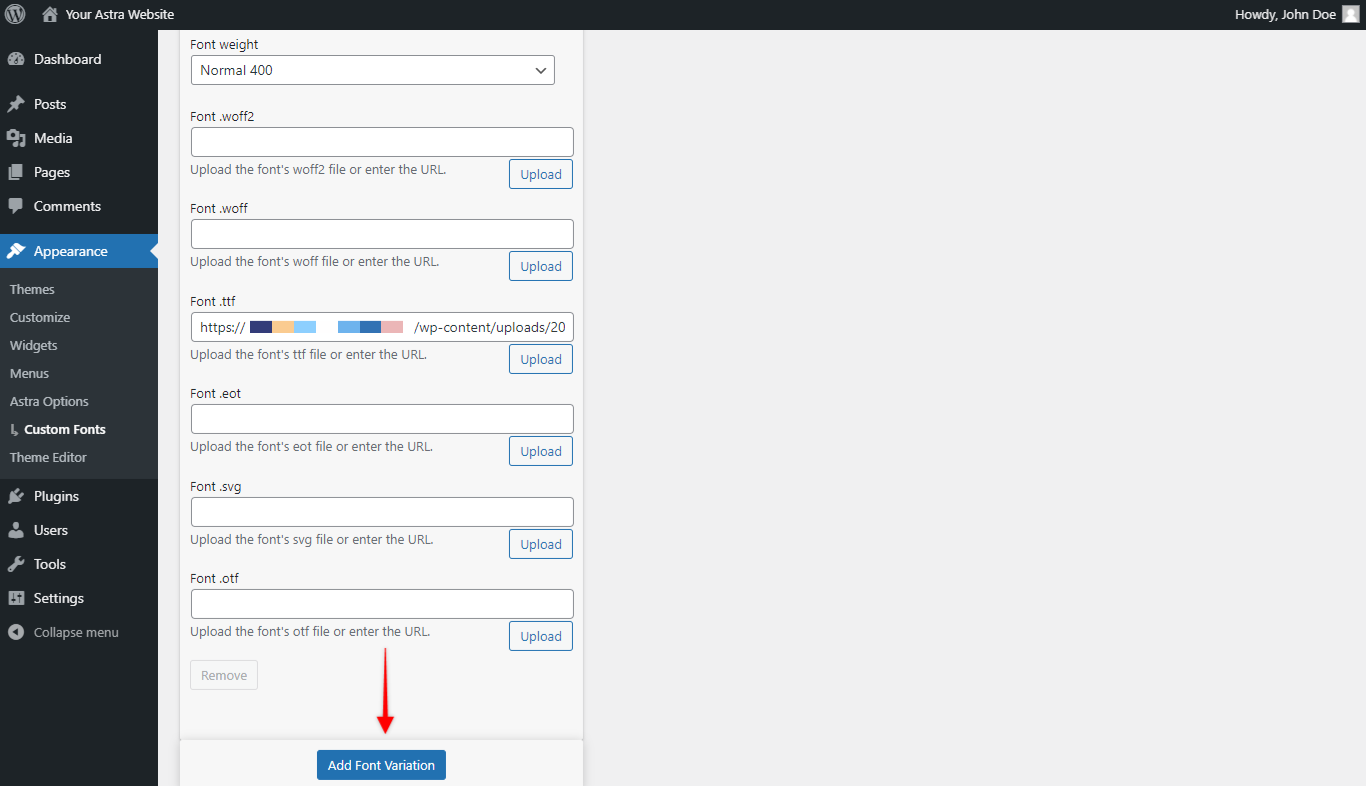
Step 5 – This step is optional. If your font has more variations, scroll down and click on the “Add Font Variation”. Repeat steps 3 and 4 for each variation you want to add:

Step 6 – Once you have added all font variations, click on the “Add New Font” button on the bottom of the form to save and upload it.
The font will be automatically added to the font list for all Customizer typography options. To use it, please follow these steps:
Step 1 – Navigate to the Appearance > Customize;
Step 2 – Navigate to any Typography option you wish to edit. For this example, we will use the uploaded font at Global > Base Typography;
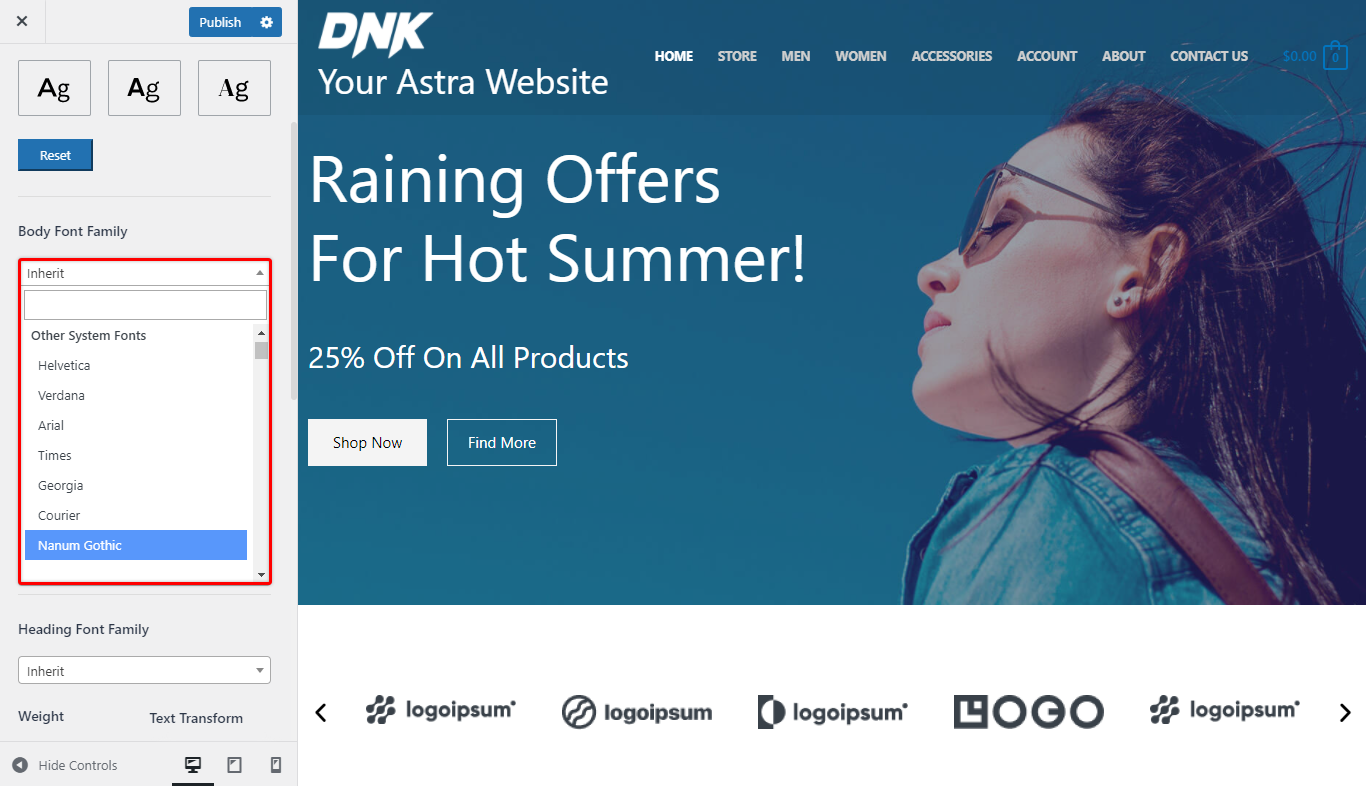
Step 3 – When you click on the font dropdown, you will find your new font under the “Other System Fonts” section in the list. Select your font here:

Step 4 – Set the variants you want to use from the available variants (depending on how many you uploaded);
Step 5 – Click the “Publish” button to apply your font.