What Does Child Theme Mean?
A child theme is the exact replica of the parent theme that en-queues all functionalities and styles from the parent theme. The main use of the child theme is to allow customization in the theme files. Any changes you make on the theme files directly will be erased when you update the theme.
That is why we recommend using a child theme when you need to override any theme templates or add code for custom functionality. When you use the child theme, any theme customizations you make there will not be affected by the theme updates.
How To Install Astra Child Theme?
With Astra, you will get a ready-to-use child theme, so there is no need to create it yourself. To download and install your Child Theme, all you need to do is visit Child Theme Generator follow these steps:
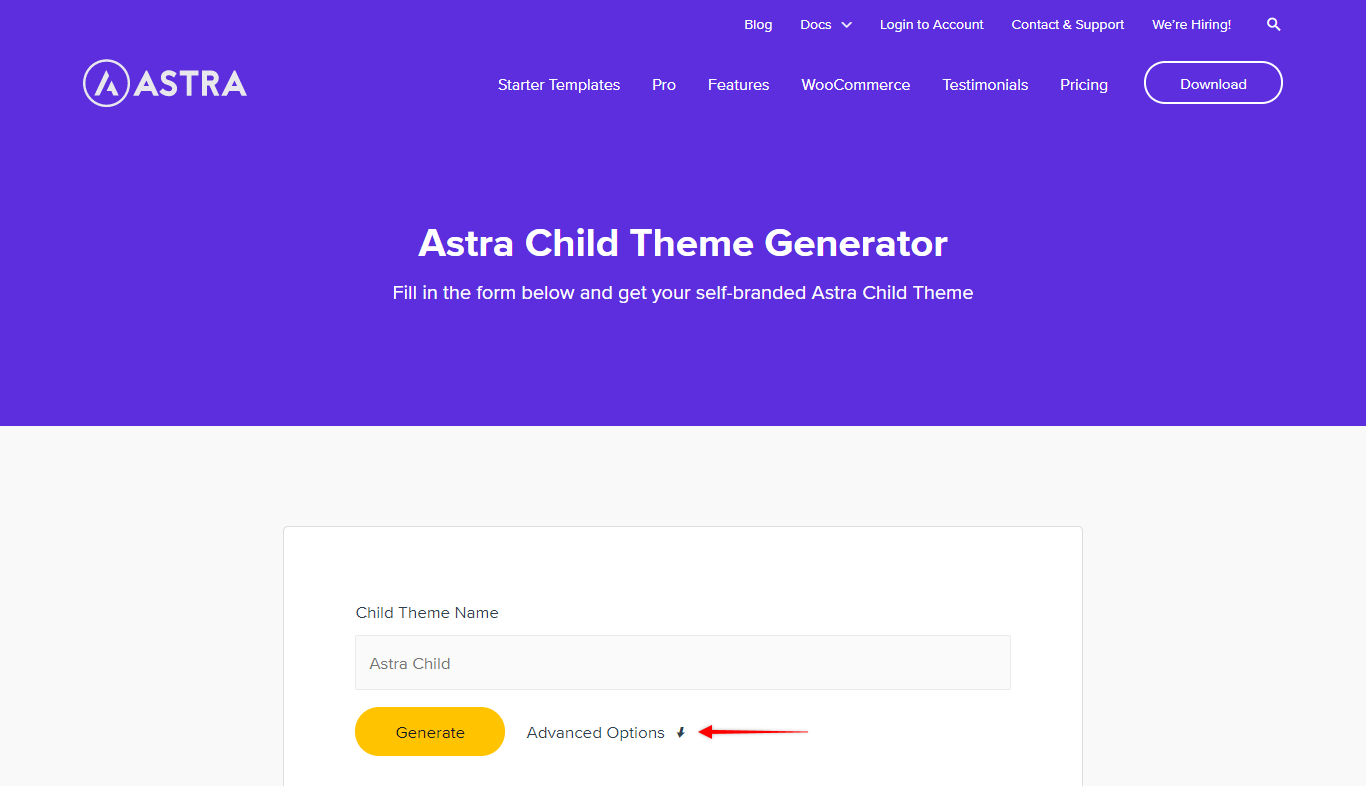
Step 1 – Enter the name you wish to give your child the theme;
Step 2 – If you want to add your own branding, click on advanced options and where you can edit the Theme name, version, author, author URL, description, folder name, and screenshot;

Step 3 – Once done, click on Generate. The child theme you just generated gets downloaded on your computer as a .zip file.
Let’s Install Your Astra Child Theme Now:
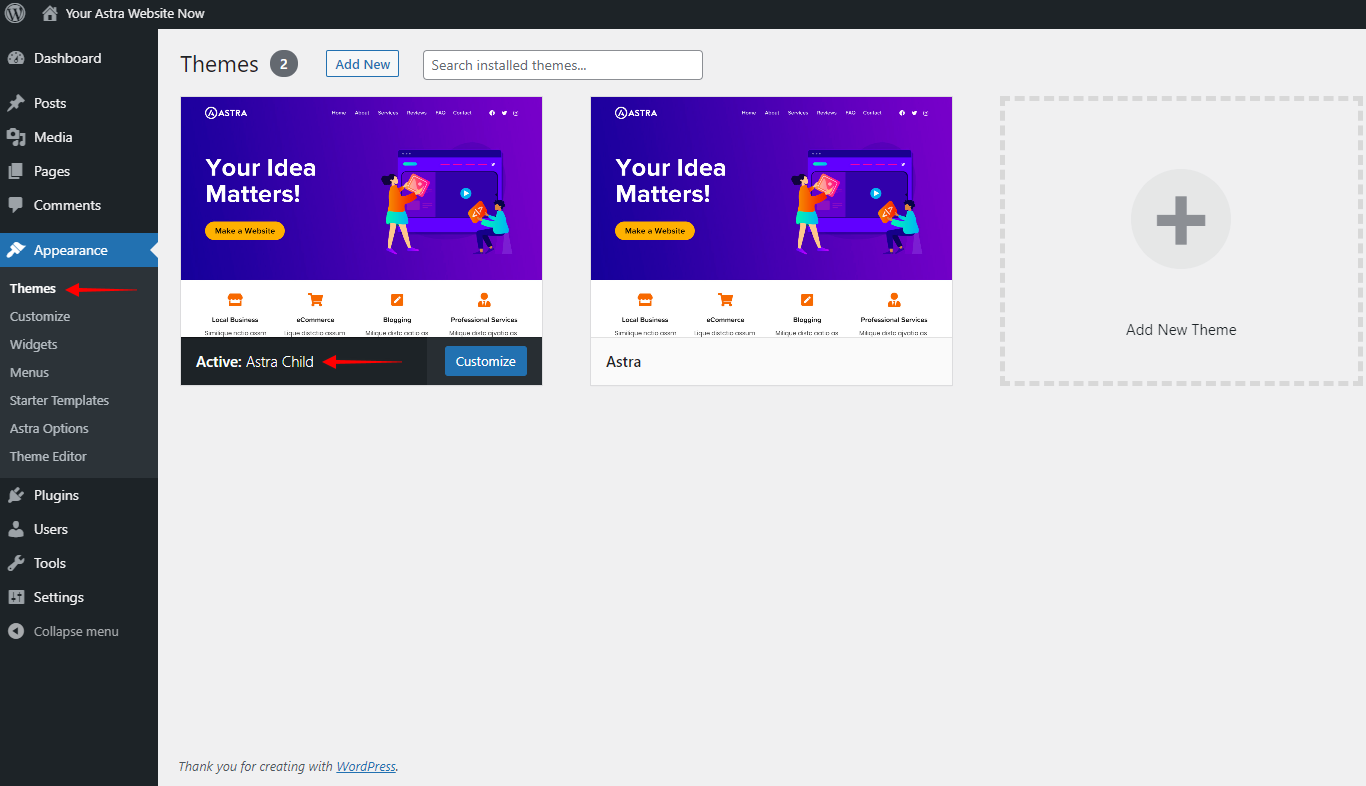
Step 1 – Now that you have your child’s theme file, log in to your website Dashboard and navigate to Appearance > Themes > Add New;
Step 2 – Click on the “Upload Theme” (located on the top of the page), choose the .zip file of your child theme, and click on the “Install Now” button;
Step 3 – Activate the Child Theme. Keep in mind that though the Child Theme is the active theme, it can’t work without its parent theme – Astra. Thus, you need to have both themes (Astra theme and your Child theme) installed.

Feel free to copy any necessary Astra theme files in this child theme and customize them as you need, as not all of these will automatically be transferred to the Child Theme (for example, Additional CSS you might have added to your parent theme).
Here is a nice video made by Davinder on Learn @ BasicWP that explains the steps in detail.
Some Pro Tips:
- If you would like to learn more about the child themes in general, check this nice article on Smashing Magazine.
- To load unminified files of the Astra theme, use SCRIPT_DEBUG Constant.
Related Links: