Usually small images such as logo look (ex: 200px X 200px) blurry on High Definition screens such as MacBook Pro. That is because on the HD screens actually use twice the physical pixels to display the logo (ex: 400px X 400px). So the logo is just resized (scaled UP) causing it to lose its clarity.
To solve this:
Option 1: Use SVG Image Format (Recommended)
SVG stands for Scalable Vector Graphics. As the name suggests, it’s a scalable image format that does not have any pixels. So for any important images such as a logo that you would like to appear clear, sharp, and crisp, use SVG format. You can use plugins like SVG Support, which allows sanitized SVG uploads.
If you’ve uploaded your logo in SVG format, you do NOT need to use the Retina Logo option explained below.
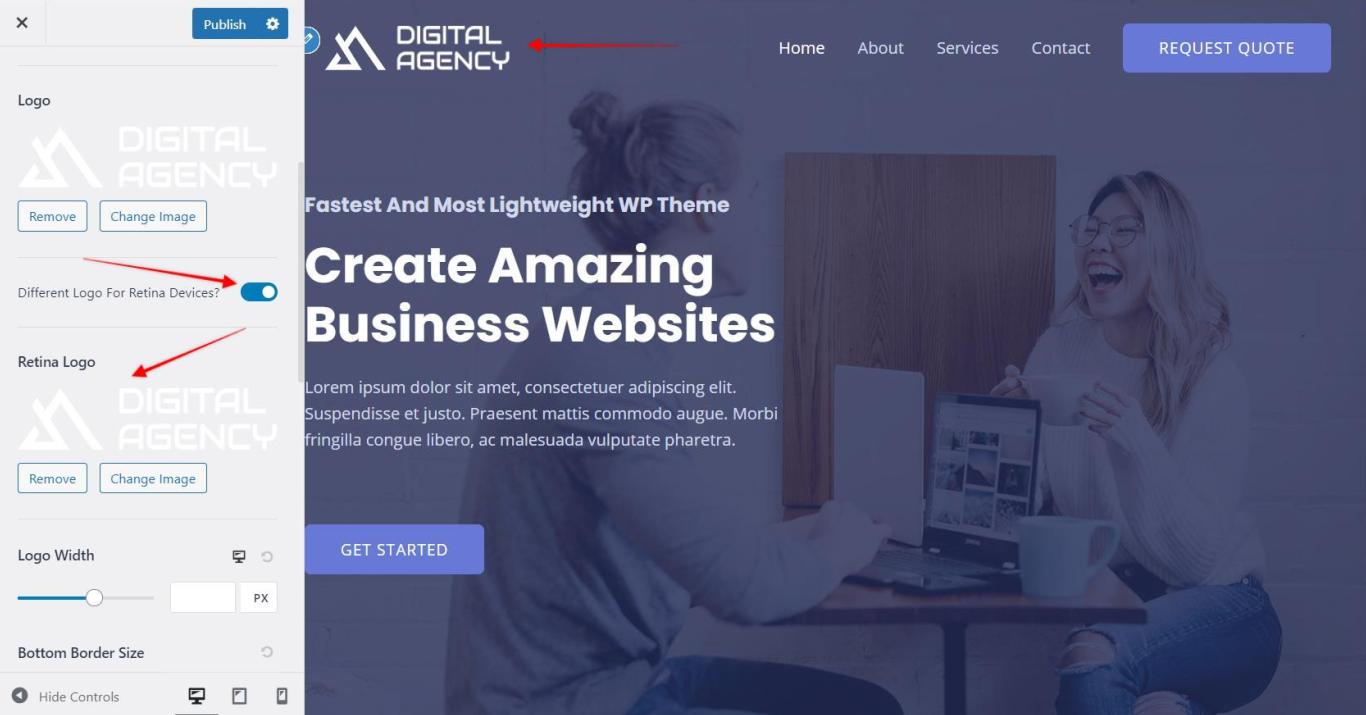
Option 2: Retina Logo
If you do not have the image in SVG format, be sure to upload the retina logo for your website so it will look sharp and crisp. The retina logo should be proportionally larger at least 2 times. Read more here.

When uploading your logo image file in .png, .jpg, or .webp formats, the recommended image size should be 180 x 60px (length X height). This logo image size should be used as a guide but not as a rule. The final logo image size will depend on your logo format, fonts and words used, etc.
For example, if your logo has a square format, you should apply sizes somewhere between 180 x 180px and 60 x 60px, which visually fits your design the best. Also, if your logo consists of long words (e.g., Peek & Cloppenburg), you would use a larger size than 180px for length to keep the height around 60px (thus, you would use a size closer to 250×60 px or 300x60px).
Do keep in mind that to prevent your logo from becoming blurry on some mobile devices, we recommend you also upload the retina logo as mentioned above. Thus, if your logo image is 180x60px, the retina logo should be at least 360x120px (proportionally 2x size of standard logo).