The Divi Testimonial Module
How to add, configure and customize the Divi testimonials module.
Testimonials are a great way to encourage trust from your visitors. Using the Divi testimonial module, you can quickly add testimonials to your join & sales pages. testimonials are usually compelling quotes from your customers. Each testimonial has a quote, the name of it’s author, and a link to their website (which is optional). These are great when used in conjunction with the pricing tables module on sales pages.
How to Add a Testimonial Module to Your Page
Before you can add a testimonial module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Enable Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

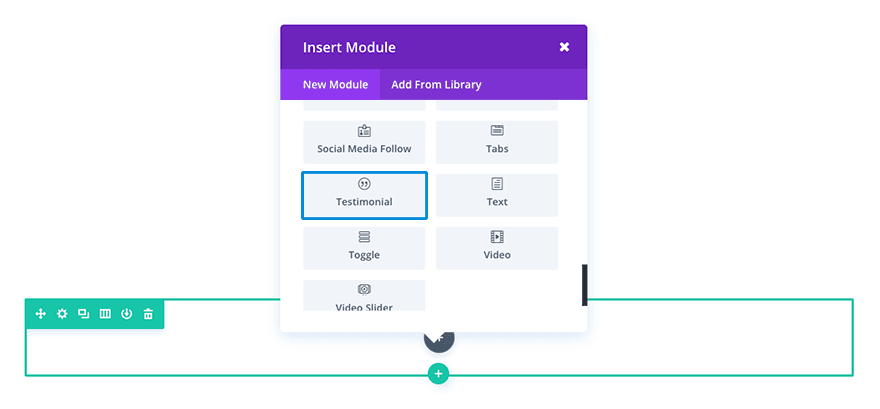
Locate the testimonial module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type “testimonial” and then hit enter to automatically find and add the testimonial module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Testimonial Section for Product Landing Page
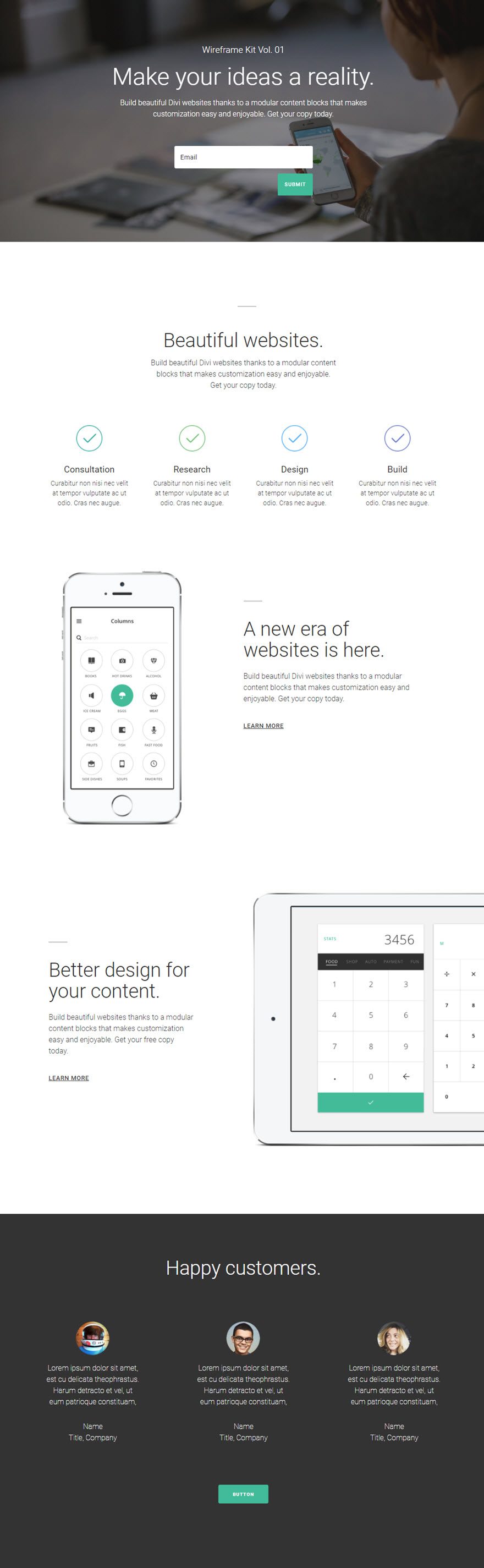
Adding a testimonial section is one of the best ways to promote your product or service. For this example, I will show you how to use the Testimonial Module to create a testimonial section at the bottom of a landing page to promote your product or service. The headline of the testimonial section is “Happy Customers”. It is important to have an effective title that is both creative and to the point. The three testimonials are kept short in a three column layout followed by a CTA button at the bottom of the page.

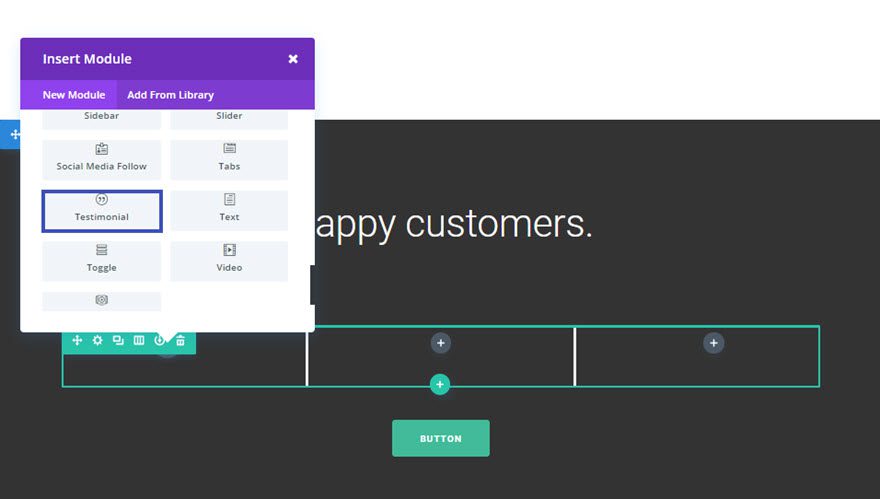
To add the testimonial section to the page, use the visual builder to add a standard section with a three column row. Then add a testimonial module to the first column of your row.

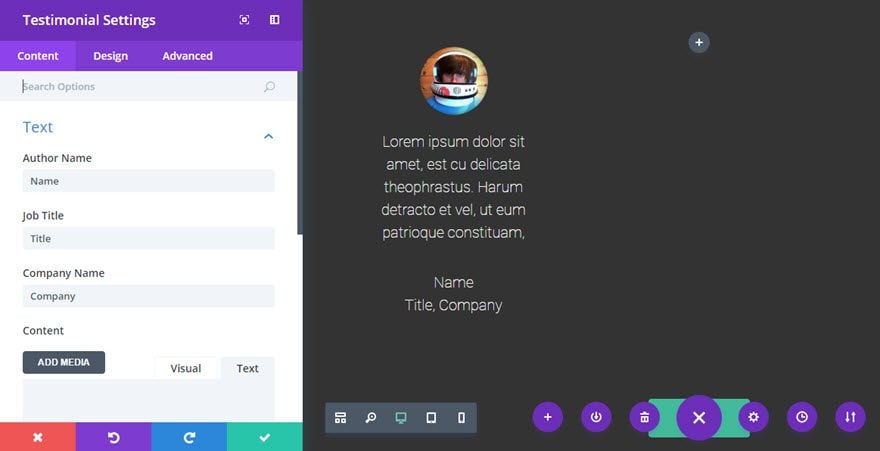
Update your Testimonial Module Settings with the following:
Content tab
Author Name: [enter name]
Job Title: [enter title]
Company Name: [enter company]
Content: [enter testimonial content]
Portrait Image URL: [upload 90×90 image]
Quote Icon: Hidden
Use Background Color: NO
Design tab
Text Color: Light
Text Orientation: Center
Body Font: Roboto Light
Body Font Size: 20px
Body Line Height: 1.5em

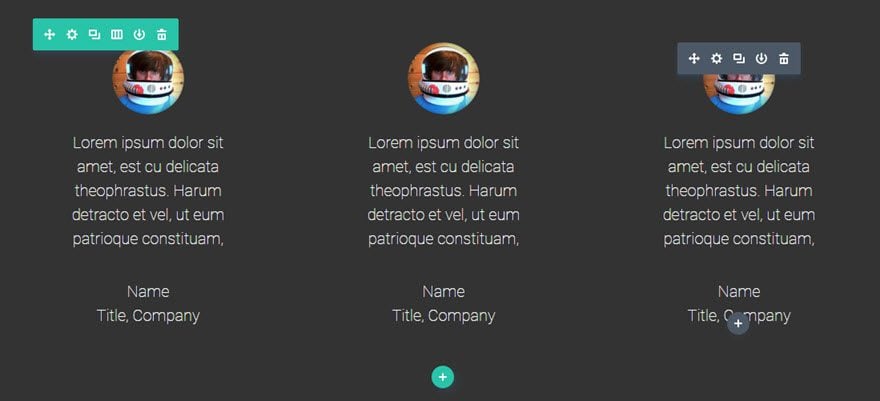
Now that you have your first Testimonial Module created, duplicate it twice and drag the duplicated modules to to fill the second and third columns.

Since all of you design settings have carried over to the duplicated modules in the second and third row, all you need to do is go back and update the content for each.
That’s it.
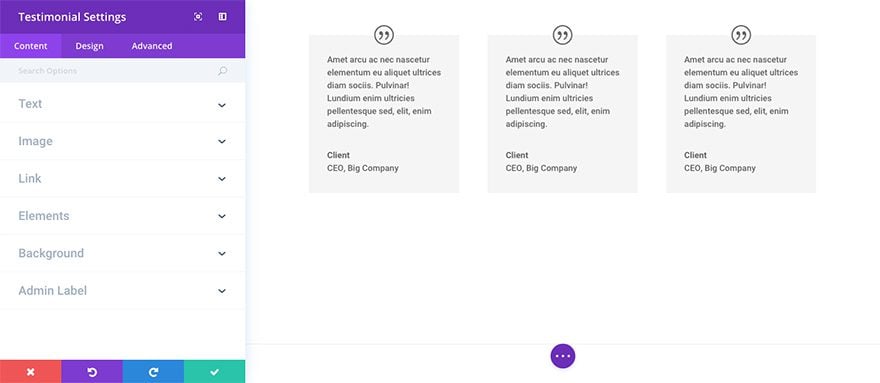
The Testimonial Module Content Settings

The content tab settings are further organized into groups which you can toggle open to reveal more options. This makes finding the setting you’re looking for much easier. You can also use the search bar at the top to search all settings tabs at once for whatever setting you want. It will take you right to it!
Text
This is where you’re able to add the testimonial author’s name, job title, company, and the testimonial content itself.
Image
If you have a profile picture or some other type of image to accompany your testimonial this is where you will add it.
Link
Here you can add the author or company url and control how it opens.
Elements
Here you can choose to make the quote icon visible or hidden.
Background
Here you can choose to add a background color or image to your testimonial.
Admin Label
In this dropdown you can add an admin label that will appear in the back end builder as well as the visual builder’s skeleton view.
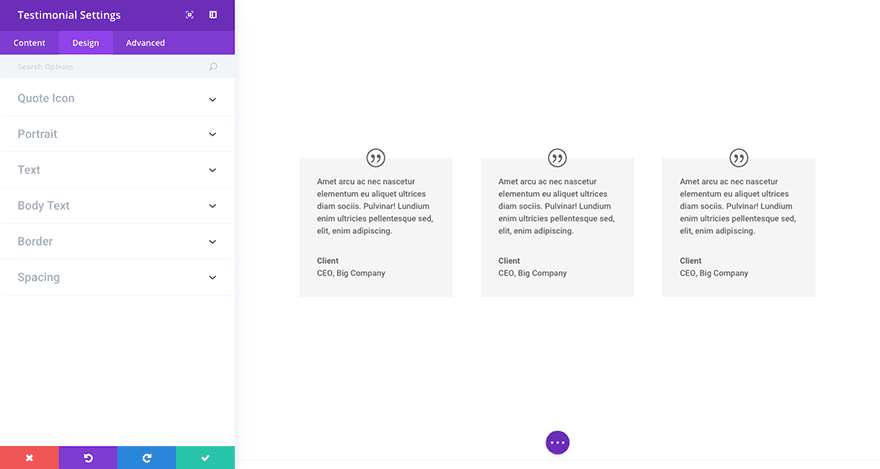
The Testimonial Module Design Settings

The design tab settings are organized into the following groups to make finding the setting you’re after easy. And remember, you can also use the search bar to find any setting even faster!
Quote Icon
This is where you’re able to adjust the quote icon’s color.
Portrait
The portrait settings allow you to adjust the border radius, portrait width, and portrait height for the image you may have added in the content tab.
Text
These settings allow you to change the text color and orientation.
Body Text
These settings allow you to adjust the body text font, weight, size, color, spacing, line height, and more.
Border
Here you can choose to use a border. And if you do choose to use a border, you’re also able to select it’s color, change it’s width, and choose it’s style.
Spacing
In the spacing area you’re able to add custom padding to the top, right, bottom, or left of the testimonial. You can also change these values for desktop, tablet, or mobile devices.
The Testimonial Module Advanced Settings

In the Advanced tab of your testimonial module you are able to add a unique css id and class. You are also able to add custom css to various pre-defined (and pre-selected) css selectors within the video slider module in the custom css dropdown. And finally in the visibility dropdown you are able to adjust the visibility of your module on phones, tablets, and desktops.

