How To Use Divi Blog Post Formats
Divi comes with post format support for video, audio, links and quotes.
Divi Supports All The Major Post Formats
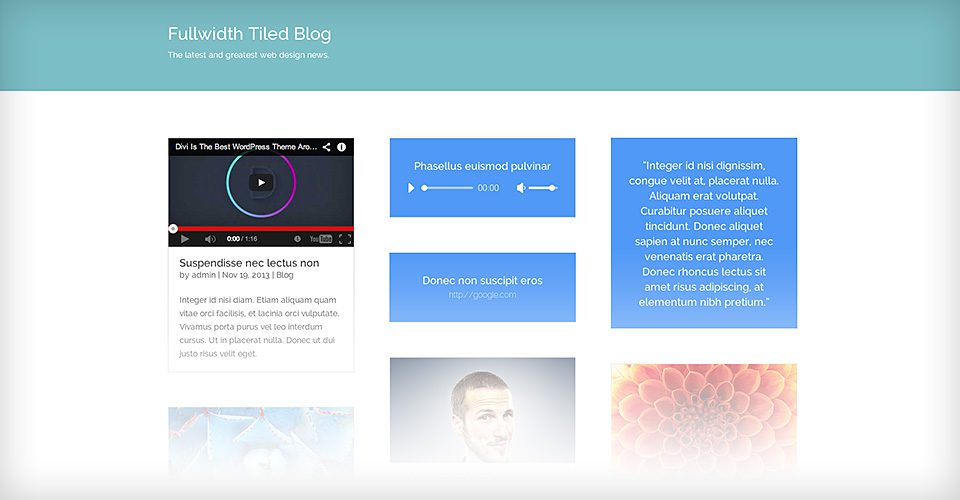
When you write a blog post to be included in one of our Blog Modules, you can create one of 6 different post formats. Article, Video, Audio, Quote, Gallery and Link. Each of these formats structures your post differently, putting more focus on the type of content that the format represents.

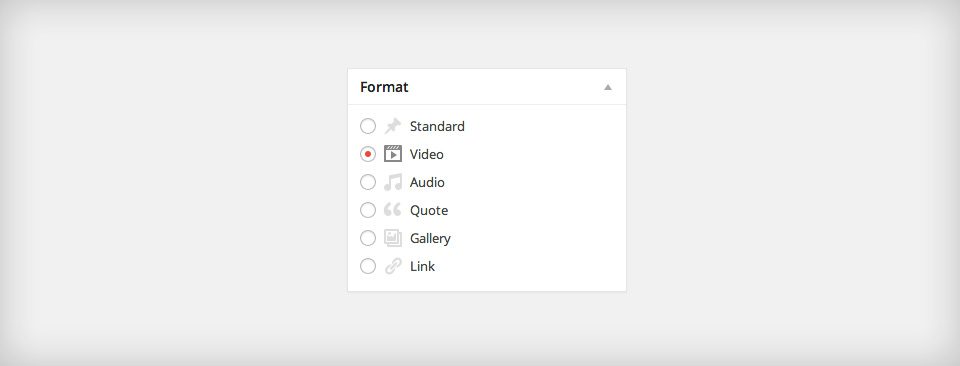
When you write a blog post, you will notice a box to the right of your text editor called “Format.” Within this box are the 6 format options. Choosing “Standard” will result in a normally-formatted blog post, while each other option has a unique design associated with the format type.

Using The Video Post Format
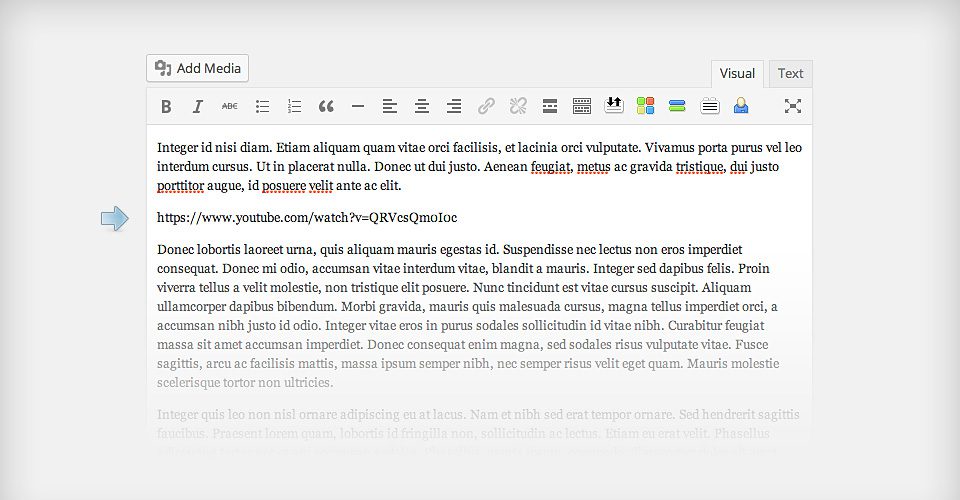
Selecting the Video post format will place a video at the top of your post. It will also replace the standard Thumbnail image on index pages with a video embed. After you have selected the “Video” post format from within the Format options box, the next thing you need to do is add a video to your post.The theme will automatically use the first video in your post as your format video. To add a video to your post, simply input the youtube our vimeo URL within the post editor, or use the “Add Media ” button to upload and embed your own video file.

Using The Audio Post Format
Selecting the Audio post format will display an audio player on your post. It will also replace the standard Thumbnail image on index pages with your audio player. The audio player will play the first audio file that you embed into your post. To add an audio file to your post, use the “Add Media” button to upload your audio file. There is no to embed the audio file. Once you upload a file, the theme will automatically use it for the post you are currently editing. The audio file must be uploaded while editing the post.

Using The Quote Post Format
The Quote post format will display a stylized quote at the top of your post. The quote will also replaced the standard Thumbnail image on all index pages. Once selected, the Audio post format will use the first Blockquote in your post as the quote content.Block quotes can be added easily from within the post editor. Simply highlight your text, and then press the blockquote button to turn it into a quote.

Using The Gallery Post Format
The gallery post format will display a gallery of images at the top of your post. It will also replace the standard Thumbnail image on all index pages with an image slider. Once selected, the Gallery post format will use the first gallery that you added to your post.Galleries can be added to your post using the WordPress Media Editor. Simply click the “Add Media” button to create a gallery and add it to your post.

Using The Link Post Format
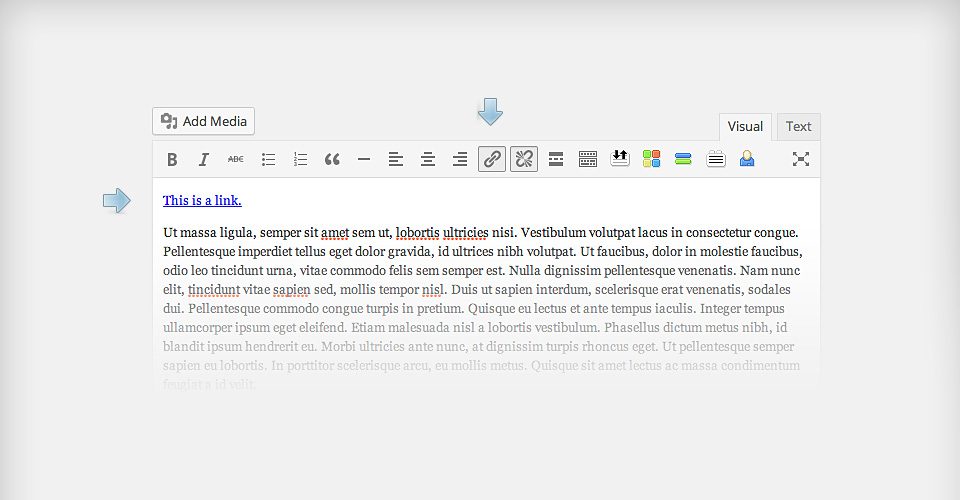
The Link post format will create a stylized link and add it to the top of your post. This is great for sharing short bits of information with your readers. Once selected, the link post format will use the first link in your post as the main link URL. The link will be placed at the top of your post, and it will also replace the standard Thumbnail image on all index pages.To add a link to your post, you can use the “link” button in the WordPress post editor.