Sometimes you may find yourself needing to add Custom CSS in your WordPress site. There are easier ways to add CSS on your site. In this article, we will show you how to add custom CSS to your WordPress site without editing any theme files.
In Customizer
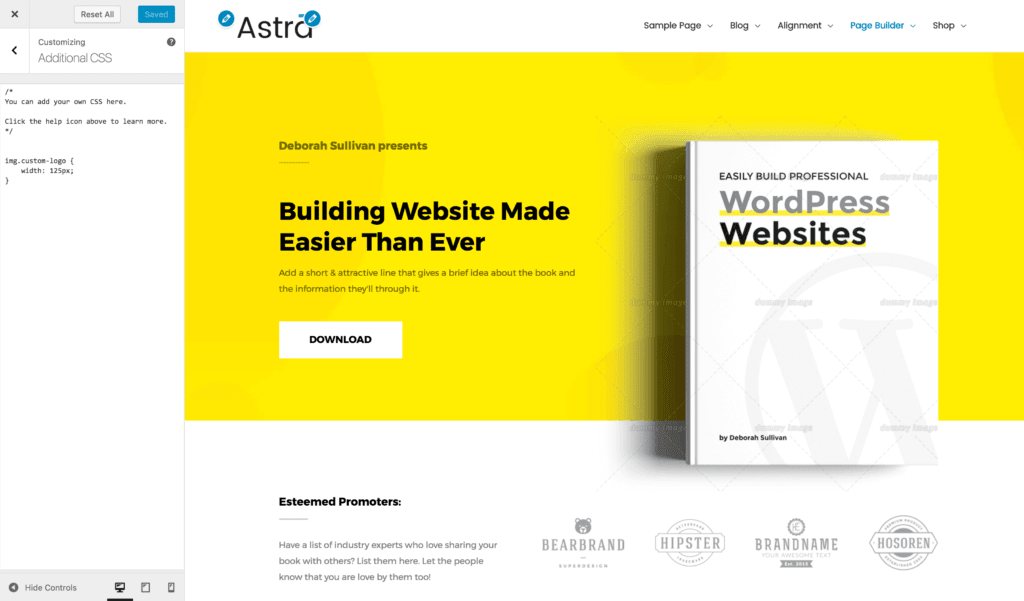
Since WordPress 4.7, users can now add custom CSS directly inside the Customizer which you can find in Customize → Additional CSS. This is super-easy and you would be able to see your changes with a live preview instantly.

It should be noted that the CSS added in this area is theme-specific, so if you switch themes, you’ll lose your CSS.
Using external plugin
Use the external plugin like Simple Custom CSS to add custom CSS.
Using a Child Theme
If you’re already using a child theme, you can use the style.css file to add your custom CSS. Read How to edit style.css in the child theme?