Astra theme comes with the Global Color Palette feature that allows you to control colors across your entire website. Now, you can add your brand colors to Astra global colors and use them anywhere, including the Elementor Global Colors. However, if you want to disable Astra colors in Elementor, you must add custom code.
Astra Global Colors In Elementor
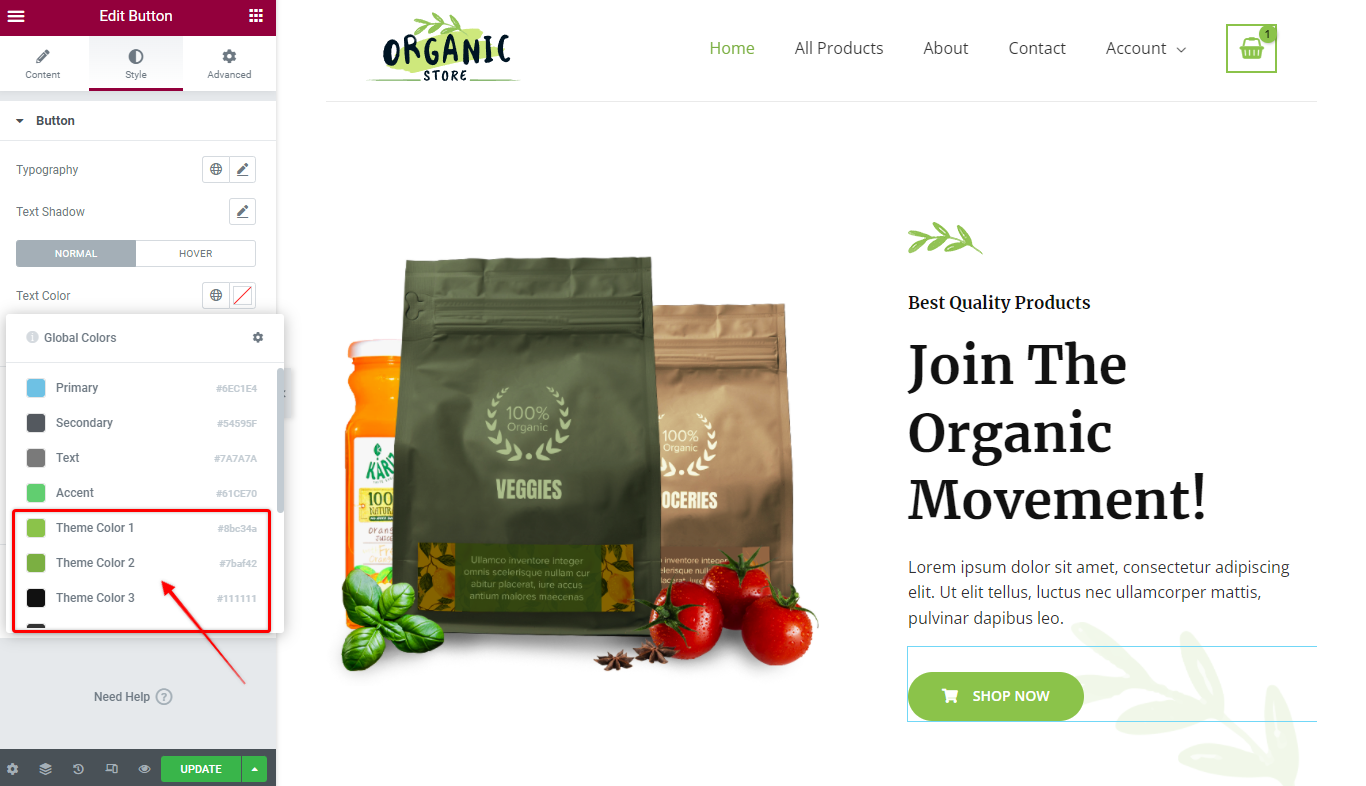
When designing your website, you will notice that both Elemetor and Astra global colors will be available in color settings.

Sometimes, this can be confusing. Also, you might want to limit user rolls with Elementor access to using only Elementor Global Colors.

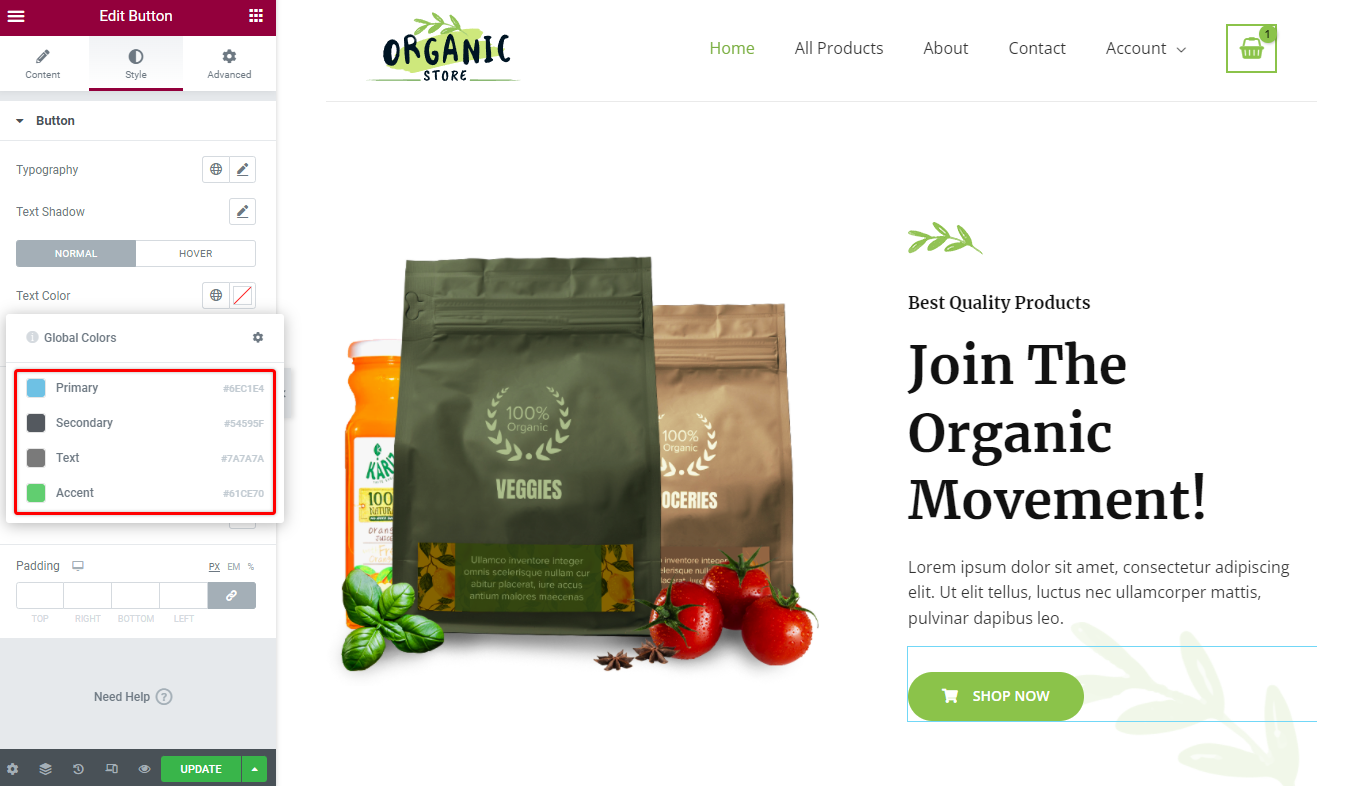
How To Remove This?
To disable Astra global colors in Elementor, you need to add a filter. You can add the following custom code to the functions.php file of your Child Theme:
# Disable Astra Global Colors In Elementor add_filter( 'astra_disable_global_colors_in_elementor', '__return_true' );
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.