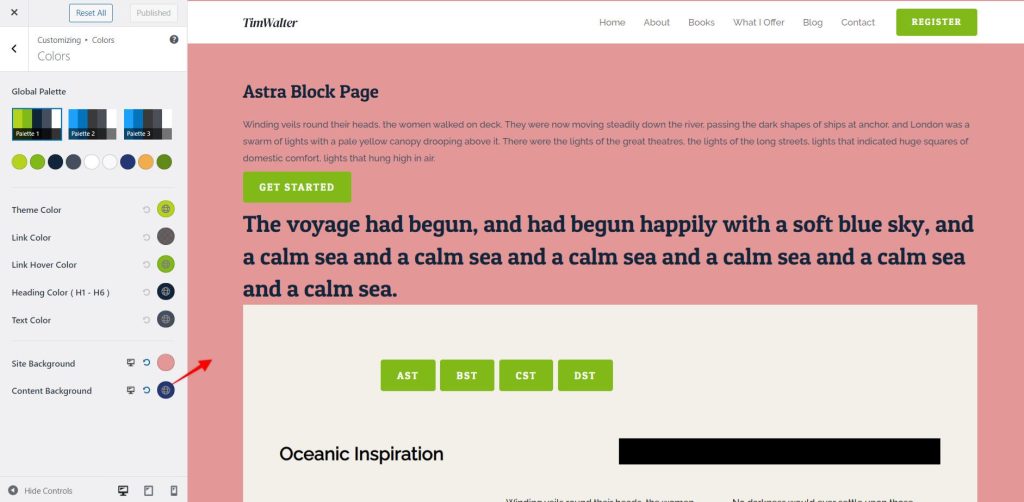
Currently, you might have noticed the Site Background Color is appearing as Background Color for Full-Width Content layouts.
As per the feedback from users and our designer’s request we have modified these settings.
Now, the Content Background color will work for Full-width contained & stretched layouts as well. But, only in the case of Full Width & Fluid Site layouts.

For old users, please use the below code to apply this change. (For new users this will work on your environment without any changes or code):
add_filter( 'astra_get_option_apply-content-background-fullwidth-layouts', '__return_true' );
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.