Astra 3.0 brings a new visual – Header/Footer builder. This will give you an enhanced experience of designing header and footer on your website.
If you are an existing Astra customer and updating Astra from version 2.6 to 3.0, this article will help you to get started.
Note (for Astra Pro users) – Make sure to update both Astra theme and Astra Pro plugin to version 3.0 to use the new Header/Footer builder.
How to enable a new Header/Footer builder?
Once you update the Astra theme and Astra Pro to version 3.0, you would first need to activate the new Header/Footer builder.
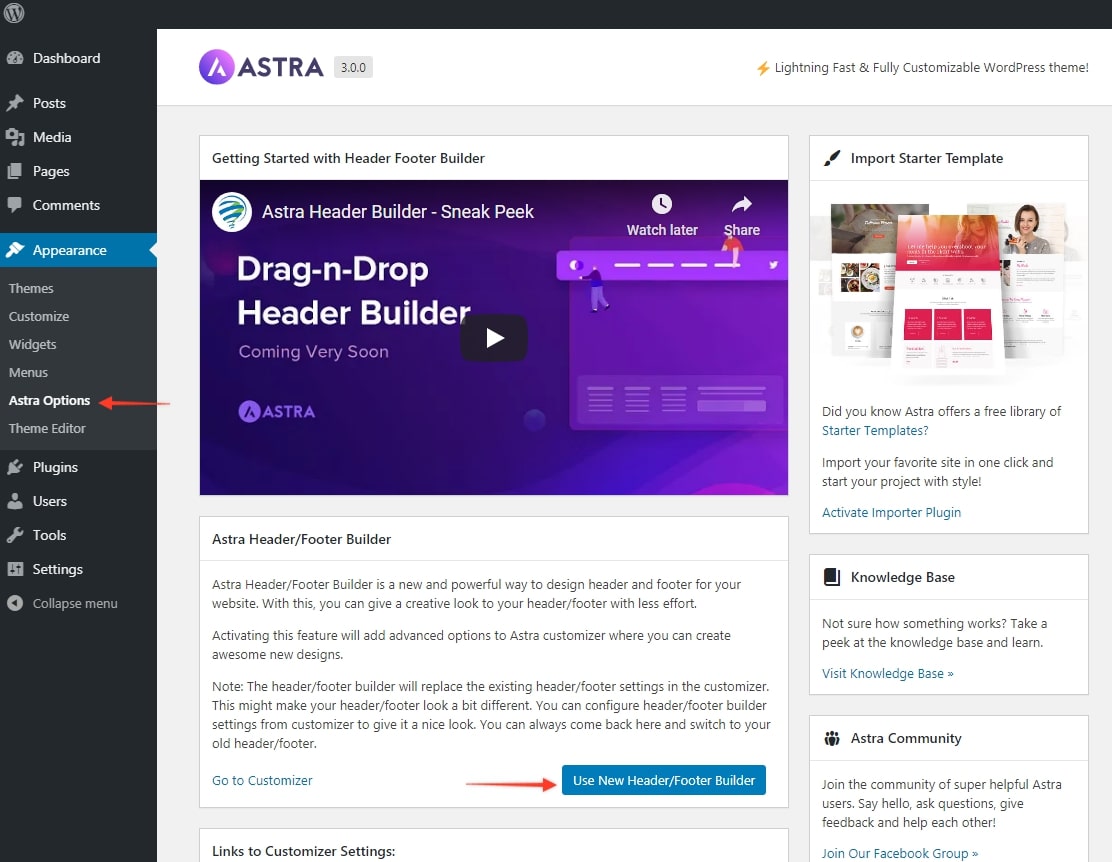
To activate it, visit Appearance > Astra Options and click on the button Use New Header/Footer Builder.

This will activate the Header/Footer builder and add new options in the customizer. You can visit the customizer and explore new options under the Header Builder and Footer Builder tabs.
Note that, new Header/Footer builder brings a new structure to the customizer. This offers an advanced visual builder that replaces the old header and footer settings. With this, your old header/footer design might have some changes to adjust to the new structure. Read this article further to see all expected changes with a new structure.
In case you wish to continue with the old header/footer settings you can skip activating the new one.
How can I rollback to the old header and footer settings?
In case you activated the new Header/Footer builder and need to go back to old settings and design, you can roll back easily.
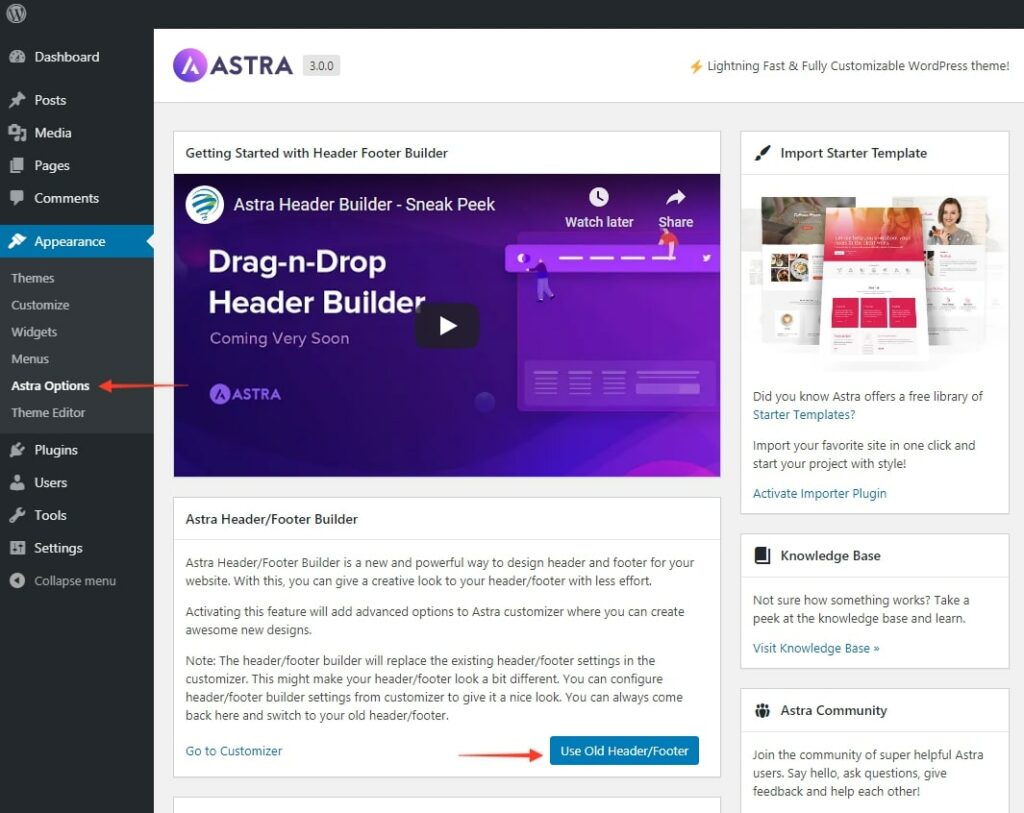
Go to Appearance > Astra Options, click the button Use Old Header/Footer to switch back to old controls and design.

You can continue working with Astra 3.0 and still use the old header and footer settings. But we recommend switching to a new Header/Footer Builder for future benefits.
I Don’t See the Switch/Rollback Button
If you want to do this on a completely new website and using the newest version of the Astra theme, there is a possiblity that you won’t see the switch button mentioned above.
In this case, you’ll need to use a filter. Please add the following custom code to the functions.php file of your Child Theme:
add_filter( 'astra_is_header_footer_builder_active', '__return_false' );
Also, you can use this code to switch between the old Astra header and footer options and a new Header Footer Builder if you wish to test it out. To do this just modify the bolded part of the code:
- Using false > Enable old Astra header and footer
- Using true > Enable new Header Footer Builder
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.
Why I should not rollback and continue using the new Header/Footer Builder?
Astra’s future updates will include enhancement for the new Header/Footer builder only.
Enhancements and fixes for old header and footer controls will no longer be released with Astra future updates.
Moreover, the new Astra Header/Footer builder offers the most advanced way to design creative headers and footers. It is an easy and powerful visual builder that gives you a great user experience.
So we recommend you switch to a new Header/Footer builder and create an advance header/footer for your website.
What will I retain?
When you switch to the new Header/Footer builder, your old header/footer design will be adjusted in the new 3-row structure. This new structure will try to retain the exact old header/footer design. You might observe small changes in header/footer design but most of the elements and design will be retained.
Some of the header/footer elements that are primarily needed will be retained. Like logo, primary menu in the header and copyright, widgets in the footer.
A few things will change. Those things are mentioned below.
What will change, and what should I recheck?
Once you switch to the new Header/Footer Builder do check the following things. Since a new structure is introduced with a visual builder, a few of the old structures might change.
1. Any custom CSS added to the header/ footer will no longer be effective.
This is because the new structure contains new CSS classes and targets. So custom CSS written with old targets will not work. You can check and target new CSS classes and write CSS again if needed.
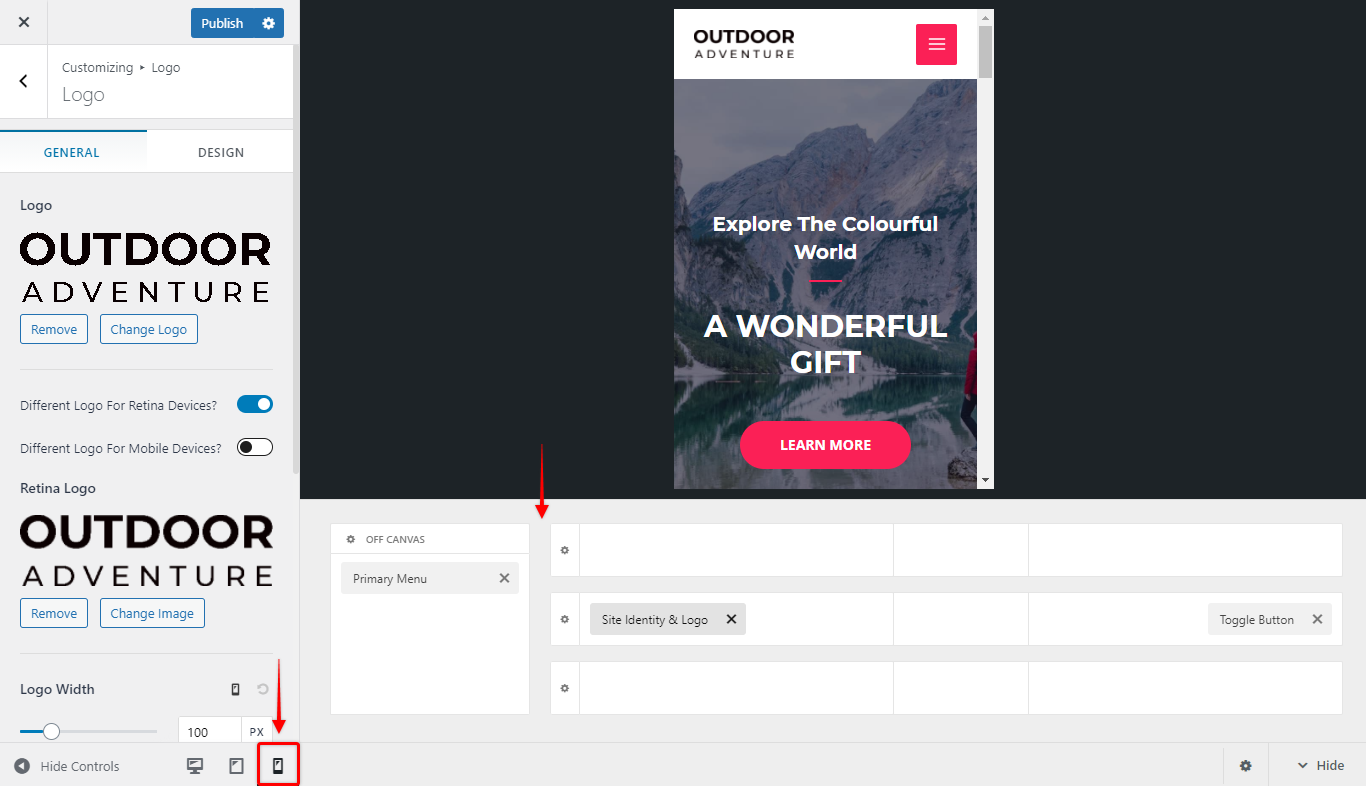
2. Check mobile and tablet view.
Switch customizer view to tablet/mobile and check if it looks the same. New Header/Footer builder allows you to design mobile header separately from the desktop header. You get new controls in the mobile header. This might slightly change the mobile/tablet header view. Similarly, check the footer on the mobile and tablet view.

Also, we have changed the responsive breakpoints for Astra Theme, so you should check if this influenced the way your website looks on different devices. The default mobile header breakpoint is now 921px. If you need to modify the breakpoints, please check this document.
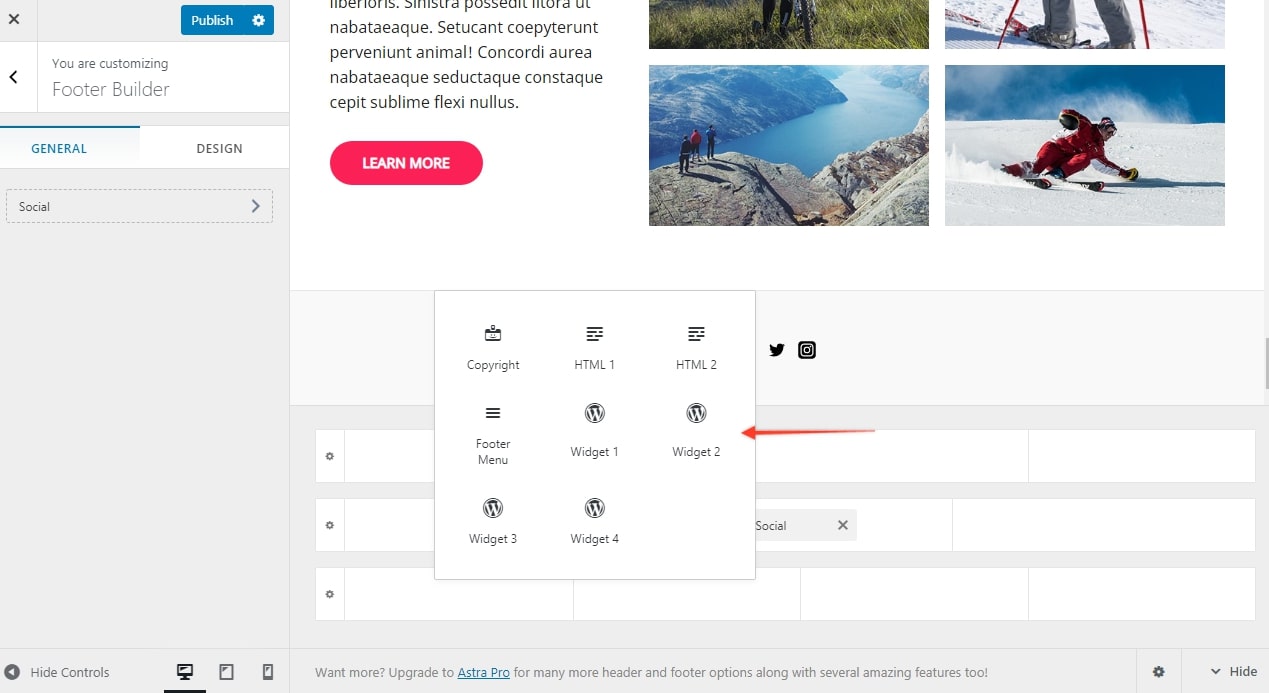
3. Elements in header and footer.
Many new elements are added to a new Header/Footer builder structure that can replace old ones. Example – Copyright section in the footer previously used Text section. While in a new structure you will see new dedicated copyright elements instead of text.
So do check all elements added to both header and footer.

4. Spacing
Above, below and primary header/footer now have dedicated spacing options. When you click on the gear icon you will find this option under General tab.