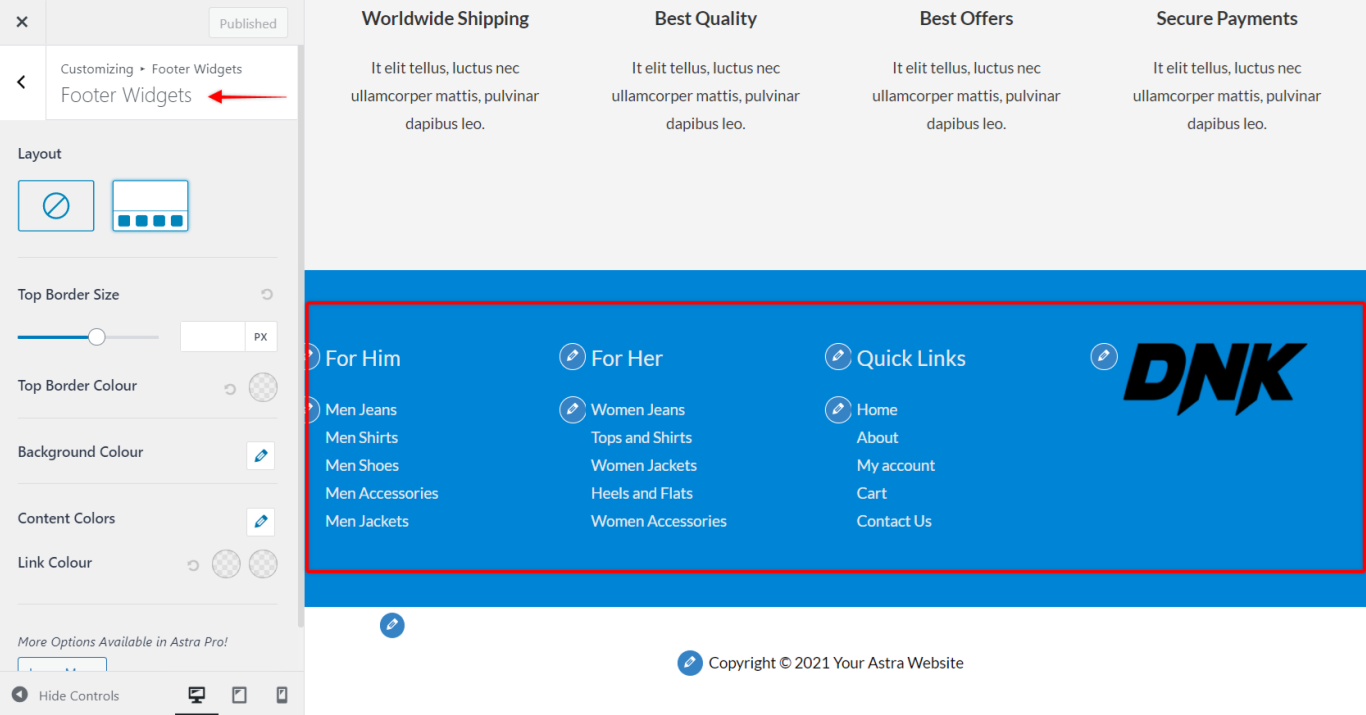
Astra offers 4 widget layout for the footer.
Settings are available under Appearance > Customize > Footer > Footer Widgets
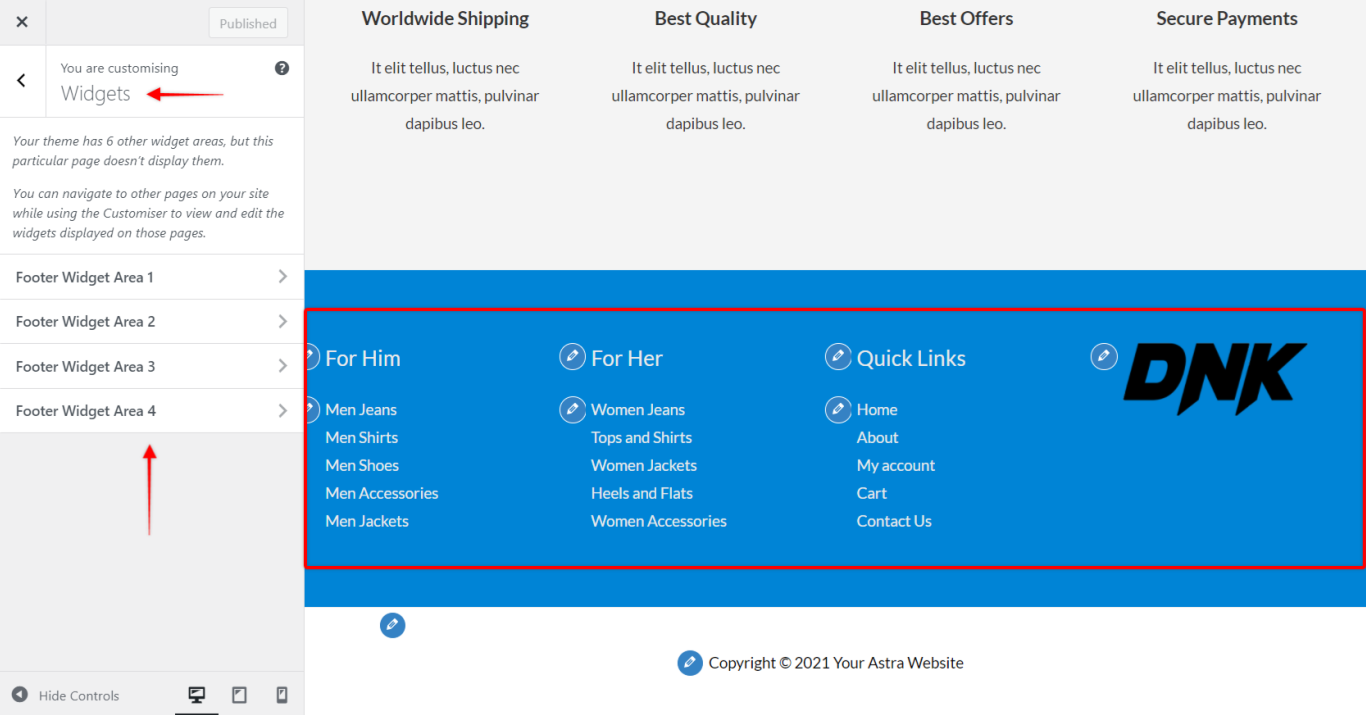
Once you select the 4 widget layout for the footer, you can set the widgets for each area under Appearance > Customize > Widgets > Footer Widget Area 1/2/3/4.
You can choose WordPress default widgets or can add a third-party plugin to add widgets in the list.
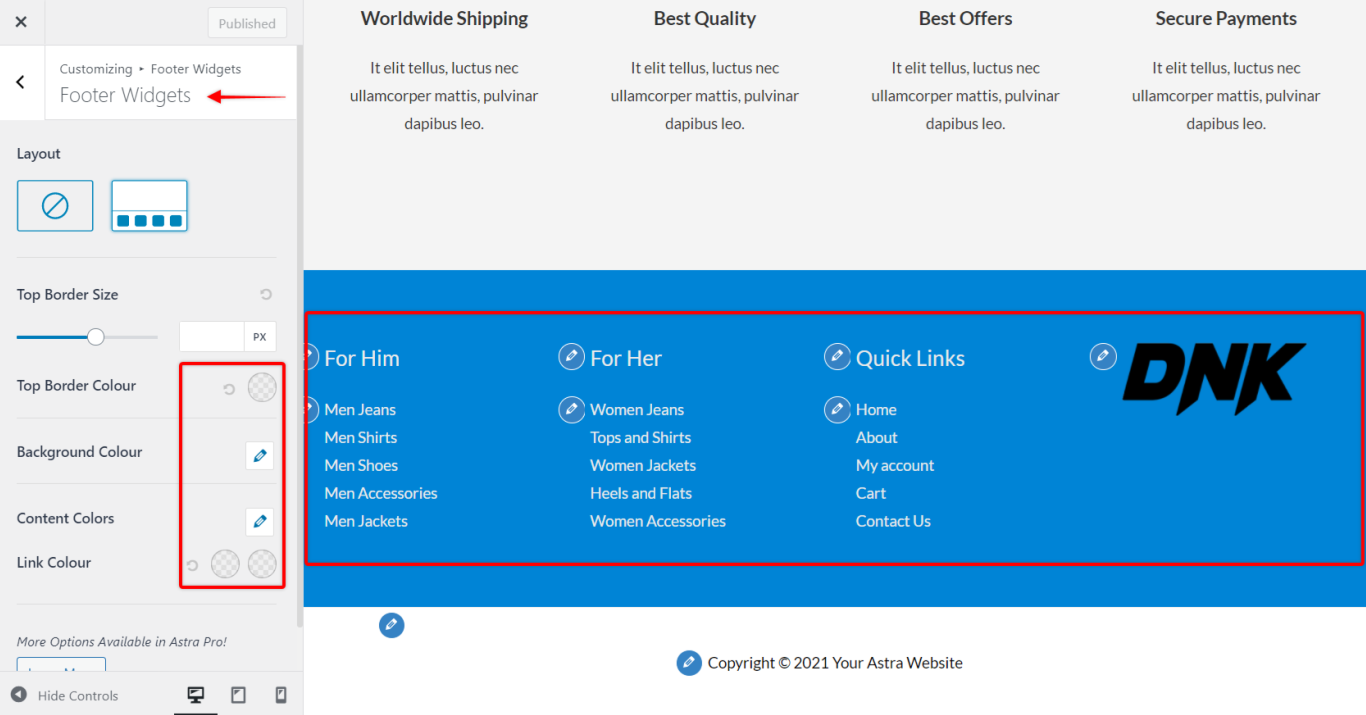
Colors & Background for Footer Widget Area
You can set colors for Widget Title, Text, Border and Links in the footer under Appearance > Customize > Footer > Footer Widgets
Note: The above colors will be applied to default WordPress widgets only. If you are using a third-party plugin to add widgets, you would need to manage colors from the plugin itself.
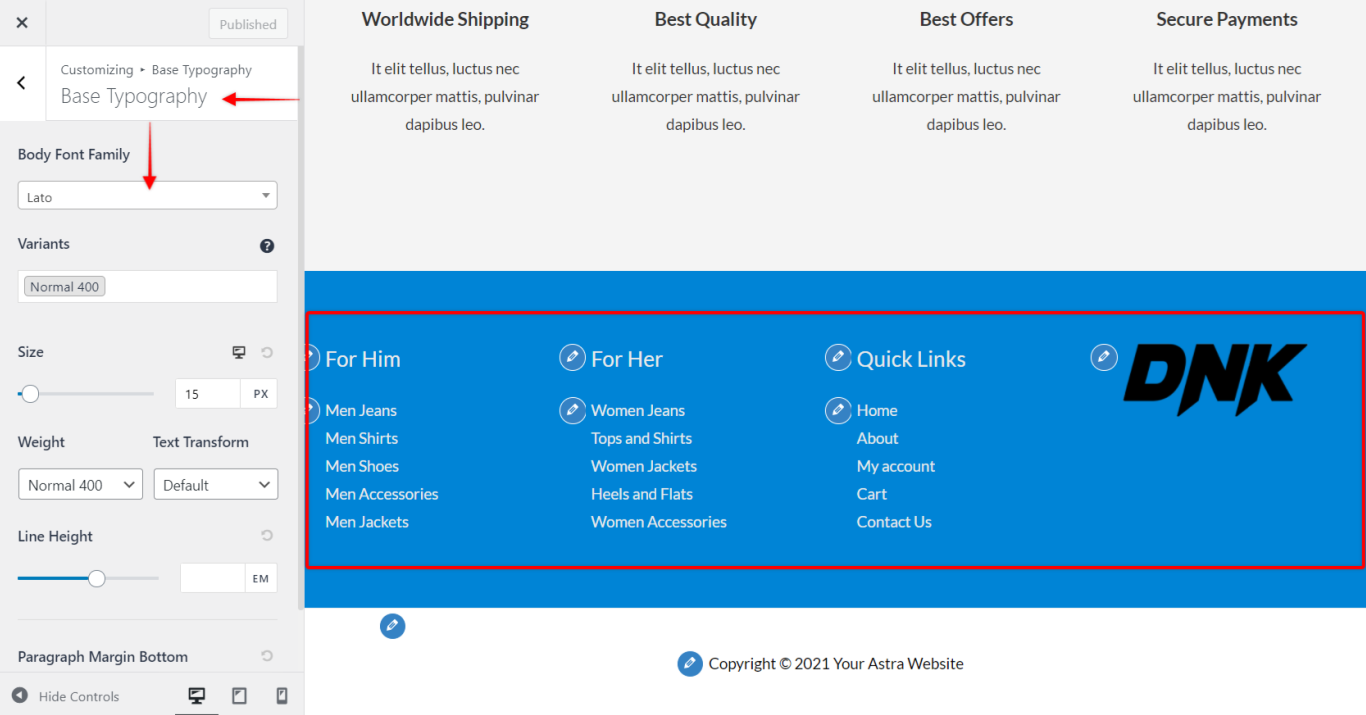
Typography for Footer Widget Area
Typography options set under Appearance > Customize > Global > Typography > Base Typography will be applied to the footer widget area by default.
We provide more styling options in dedicated modules of the Astra Pro Addon plugin. Learn more about the Footer Widgets module of Astra Pro Addon.