Custom Layouts module available with Astra Pro Addon plugin allows adding Google Tag Manager code to the website. It provides hooks so that you can insert custom code at various locations on the website without editing theme’s core files.
This is a premium feature available with Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Google Tag Manager code has two code snippets. One to be added as close to the opening <head> tag as possible and other immediately after the opening <body> tag. To add both code snippets, add two different Custom Layouts. Below are the steps to create Custom Layout and add code using hooks.
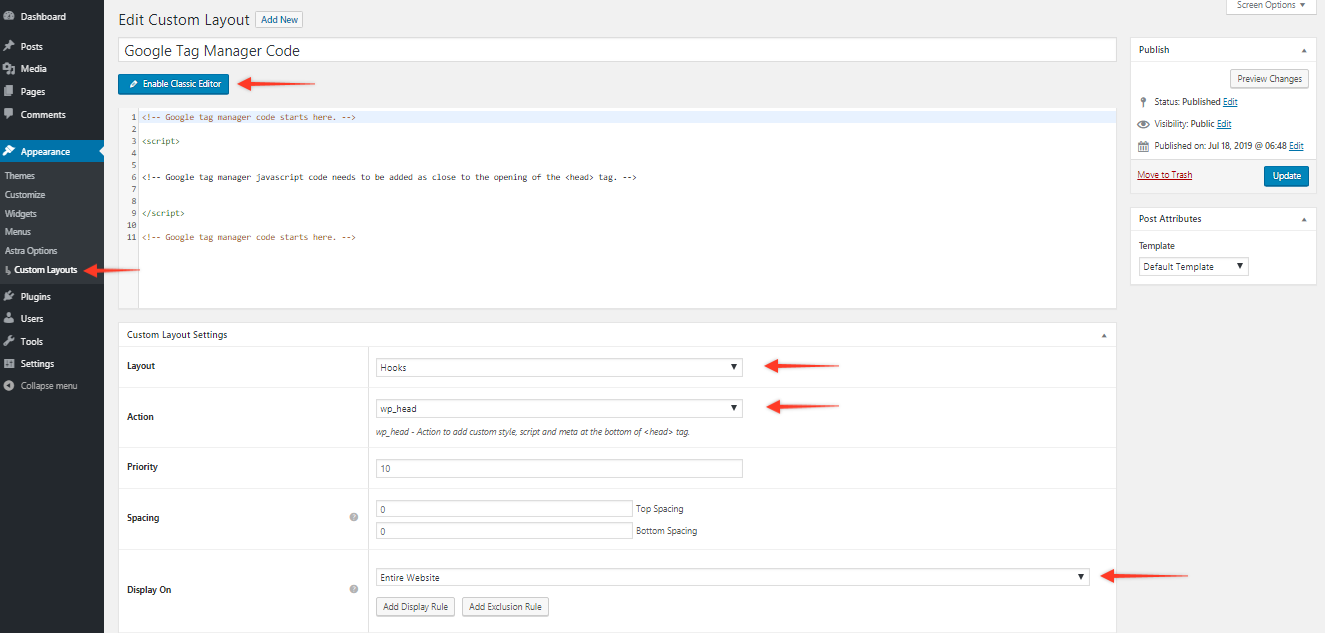
1. Custom Layout to add code to <head> tag –
- Activate the Custom Layouts module from Astra Pro.
- Add a new Custom Layout.
- Insert the code in the Code Editor.
- Select Hooks layout and add wp_head action.
- Choose to display it on Entire Website.
- Publish the layout.
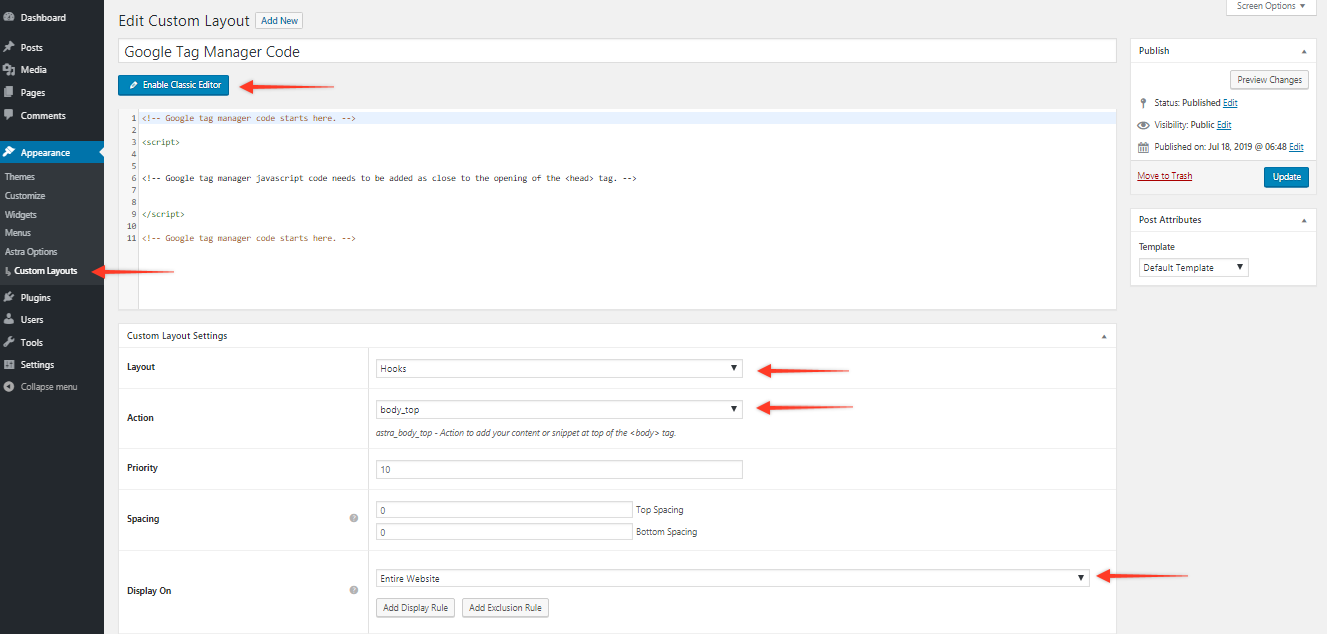
2. Custom Layout to add code to <body> tag –
- Add a new Custom Layout.
- Insert the code in the Code Editor.
- Select Hooks layout and add body_top action.
- Choose to display it on Entire Website.
- Publish the layout.