This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Custom Layouts is a very powerful module offered in Astra Pro. With this module, you can create a totally custom header, footer, 404 pages as well as custom content or code on various hook locations.
Quick Steps on How to Create Custom Layouts Using the Custom Layout Module
Step 1: Make sure you have the Astra Pro Addon plugin installed and activated. How to Install Astra Pro Addon plugin?
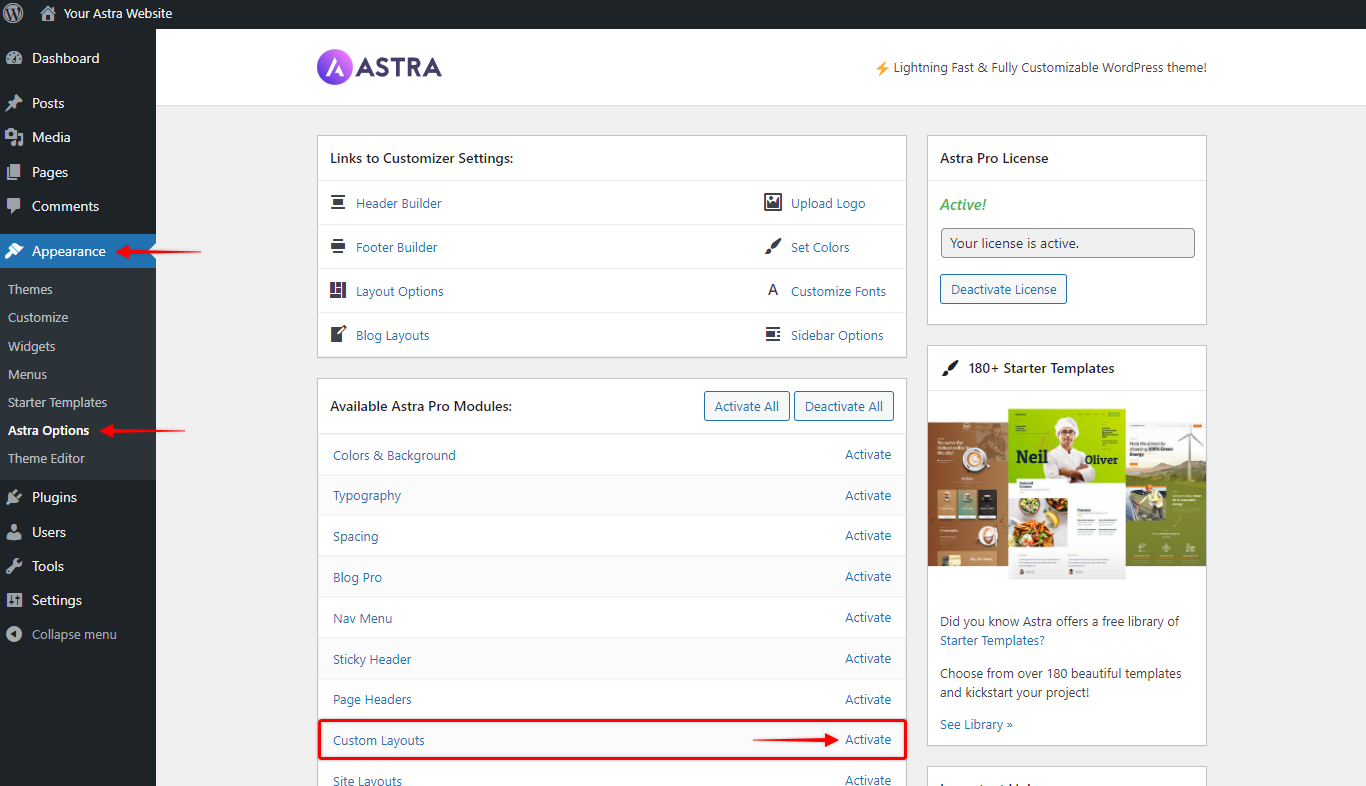
Step 2: Activate the Custom Layouts module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Astra Options > Custom Layouts ] to edit Custom Layouts settings
How To Add A Custom Layout?
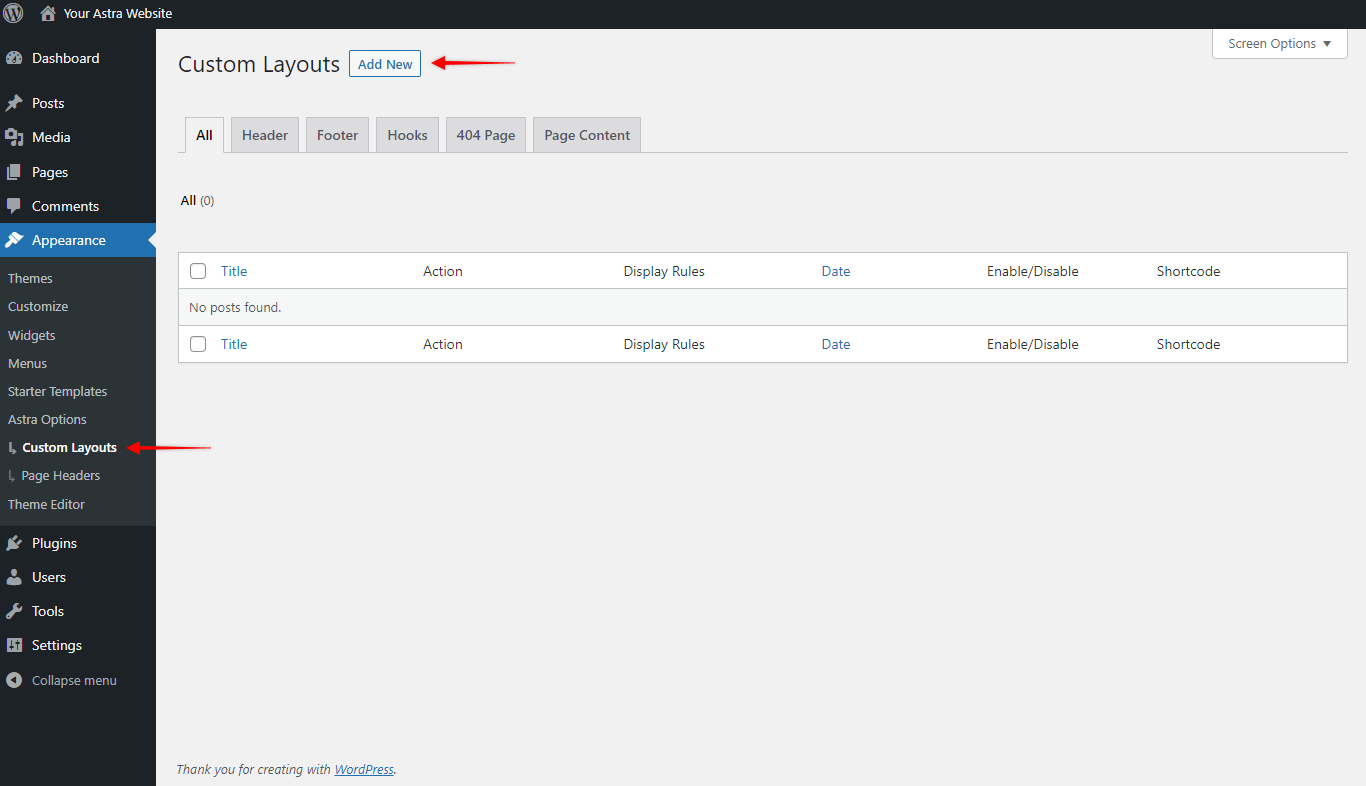
After activating a module, you will also find the Settings option. Further, clicking on this option will take you to Dashboard > Appearance > Custom Layouts. Here, you can add new custom layouts or edit the existing ones:
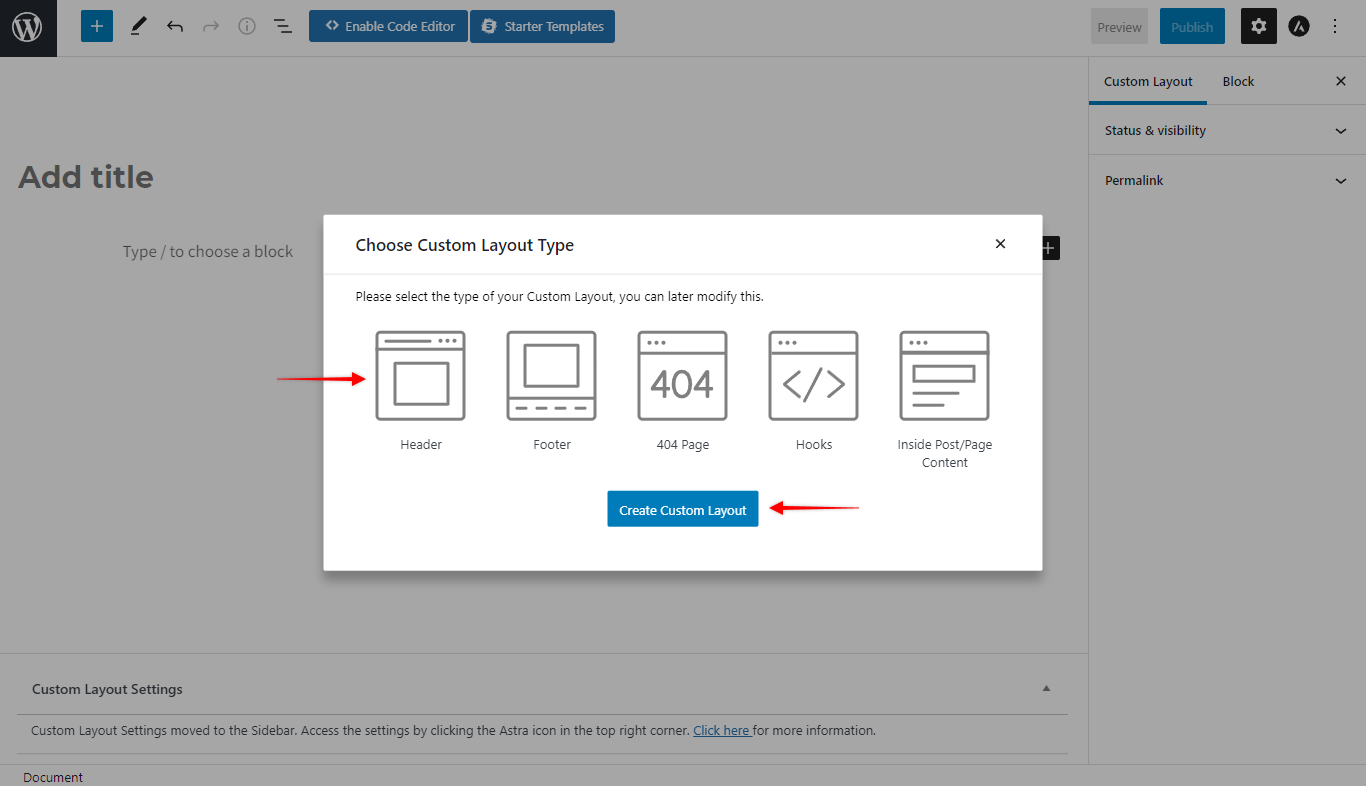
When you click on “Add New”, you will see the popup where you can select the layout type you wish to create:

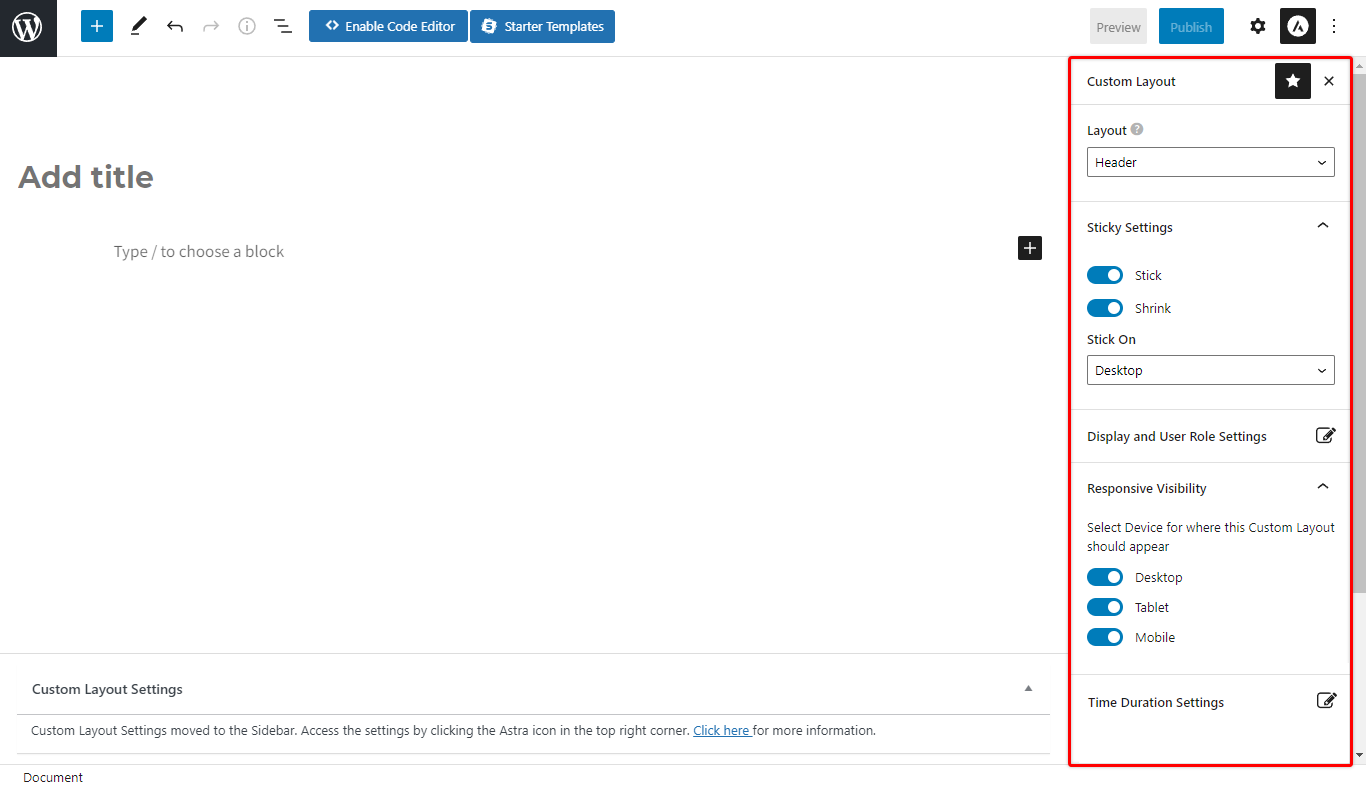
Next, you can manage Custom Layouts using options located in the right side menu:

In addition, you can change your layout type using the “Layout” dropdown. Accordingly, other options will adjust to your selection.
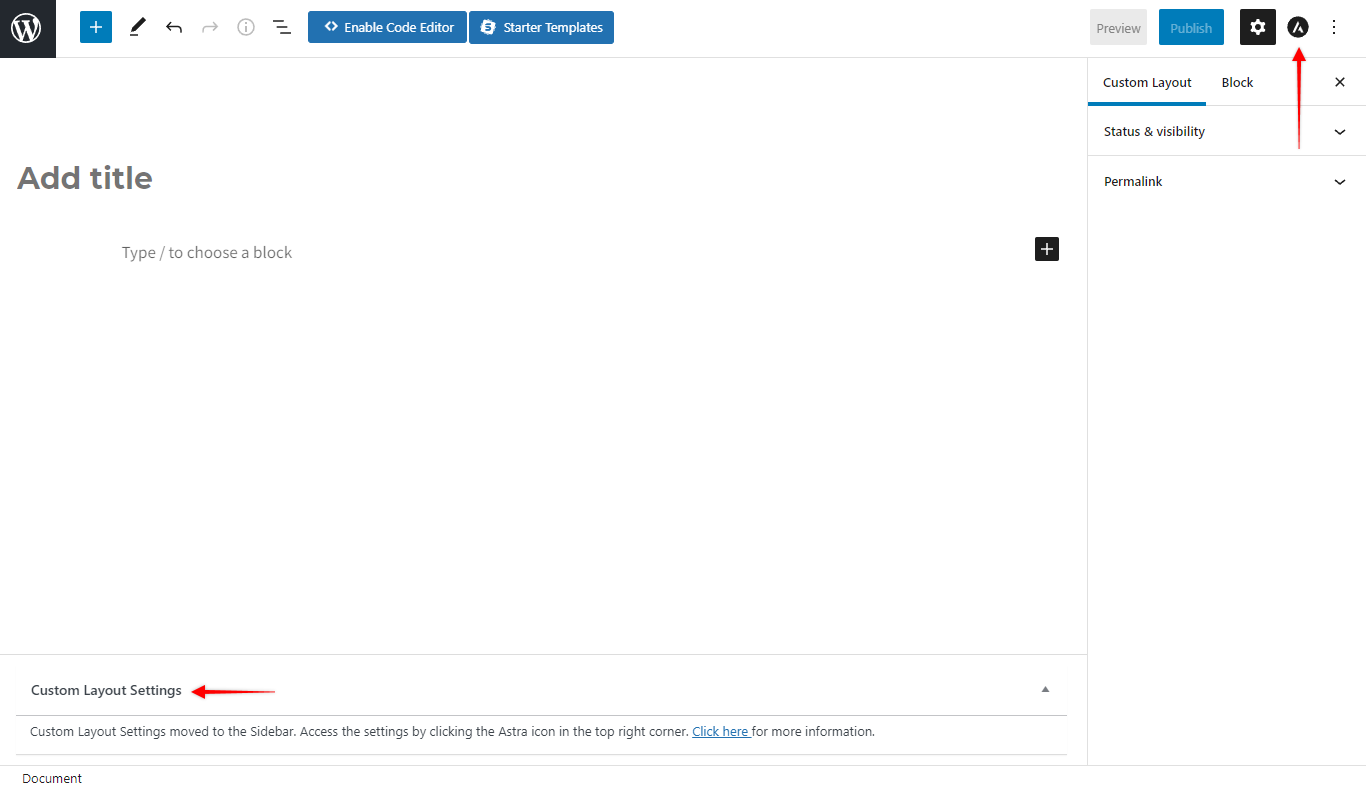
Since Astra Pro version 3.6.4 the Custom Layout Settings are located in a separate Gutenberg sidebar panel. Thus, if you don’t see the Custom Layout settings, you can access the panel by clicking the Astra icon (top right corner) as shown below:

Manage Custom Layouts
Custom Layouts come with some great options that allow you to, for example, make a custom sticky header. Also, you could add a custom code to almost any place in your website using Hooks, and many more.
Though each custom layout type has some specific options available, these are some common settings available for all layouts:
- Display and User Role Settings:
- Display On – select the locations where you want to display your custom layouts.
- Add Exclusion – select the locations which you want to exclude from a display rule.
- User Roles – choose which user roles should be seeing your custom layout
- Responsive Visibility: Choose whether to show your custom layouts on all devices or choose individually: desktop, tablet, or mobile.
- Time Duration Settings: Set the layout start time and the end time. This will make your layout visible only for that choosen period.
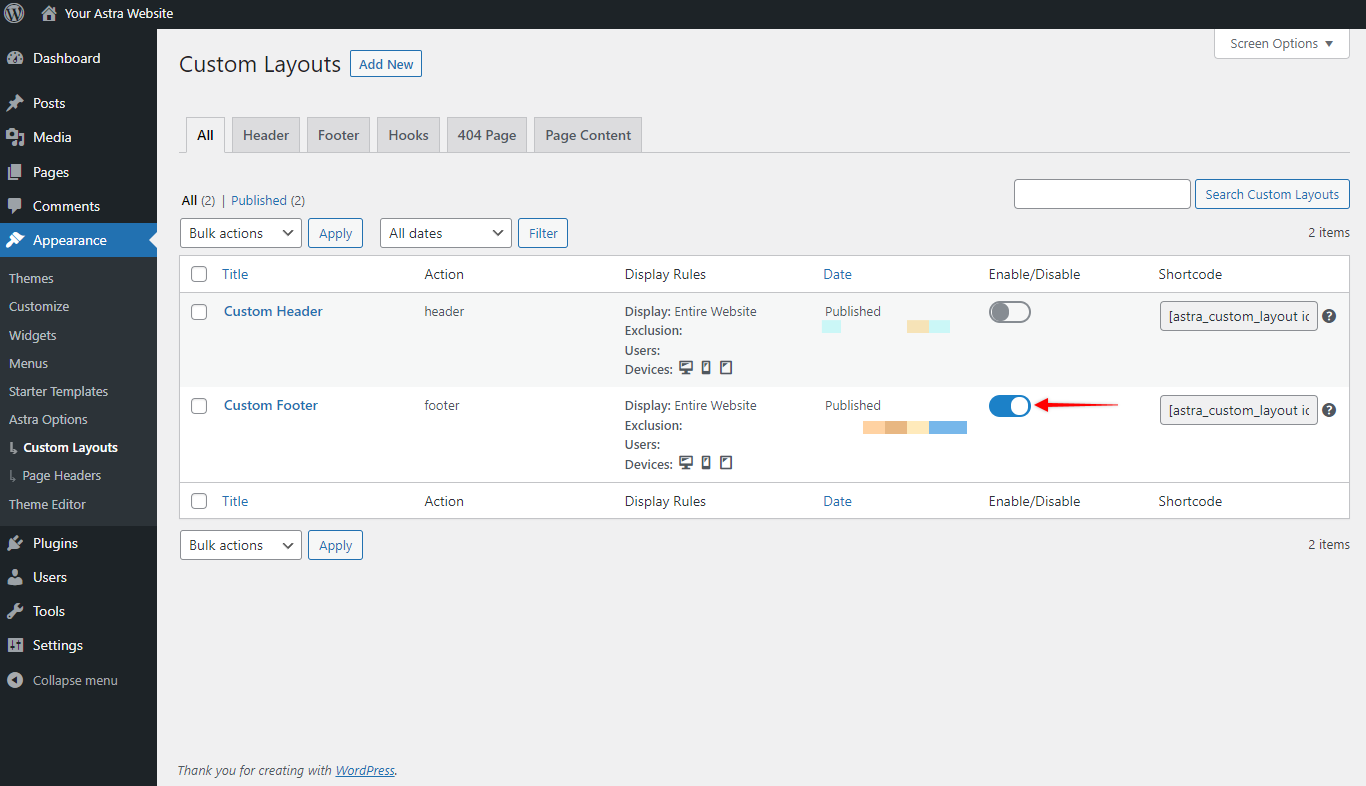
In addition, since Astra Pro version 3.6.4 you can choose to enable or disable specific custom layouts added to your website:

For more information on each custom layout type, please check the dedicated articles on the links below: