This is a premium feature available with Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
As the name suggests, this addon helps add a scroll to top action on longer pages. This takes away the pain of scrolling right to the top when you’ve reached the end of the page.
Quick Steps on How to Add Scroll to Top Button Using the Scroll To Top Module
Step 1: Make sure you have the Astra Pro Addon plugin installed and activated. How to Install Astra Pro Addon plugin?
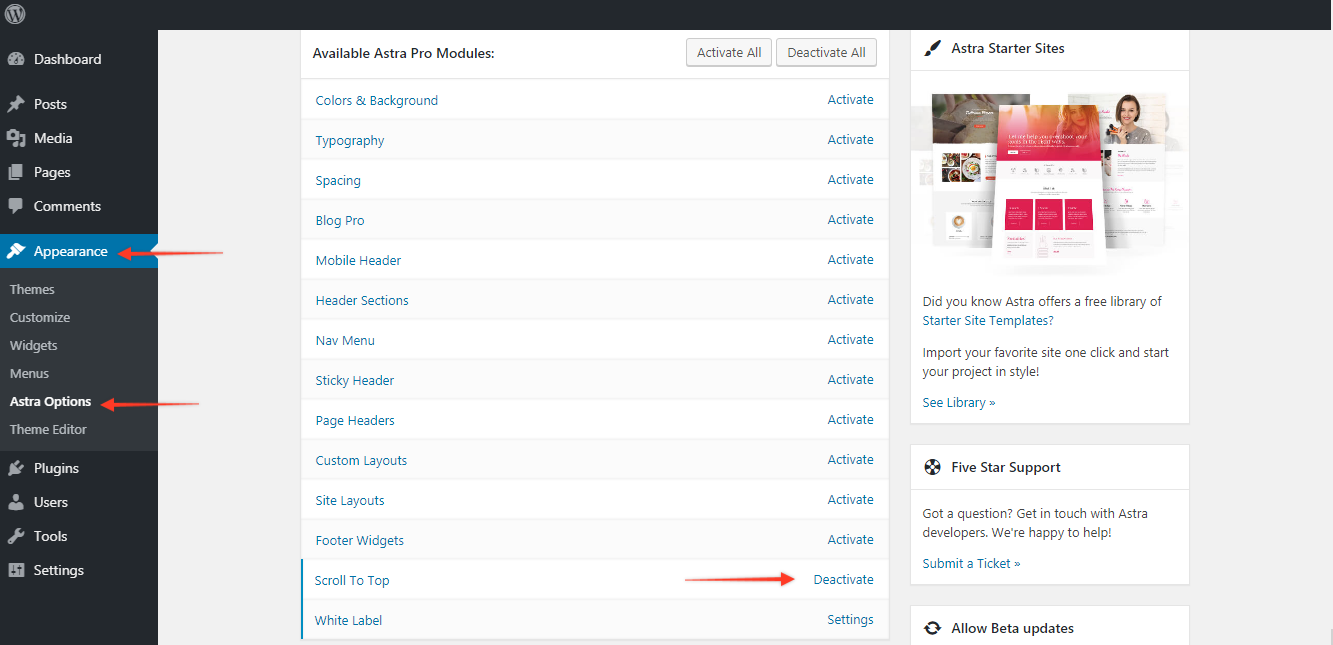
Step 2: Activate the Scroll To Top module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
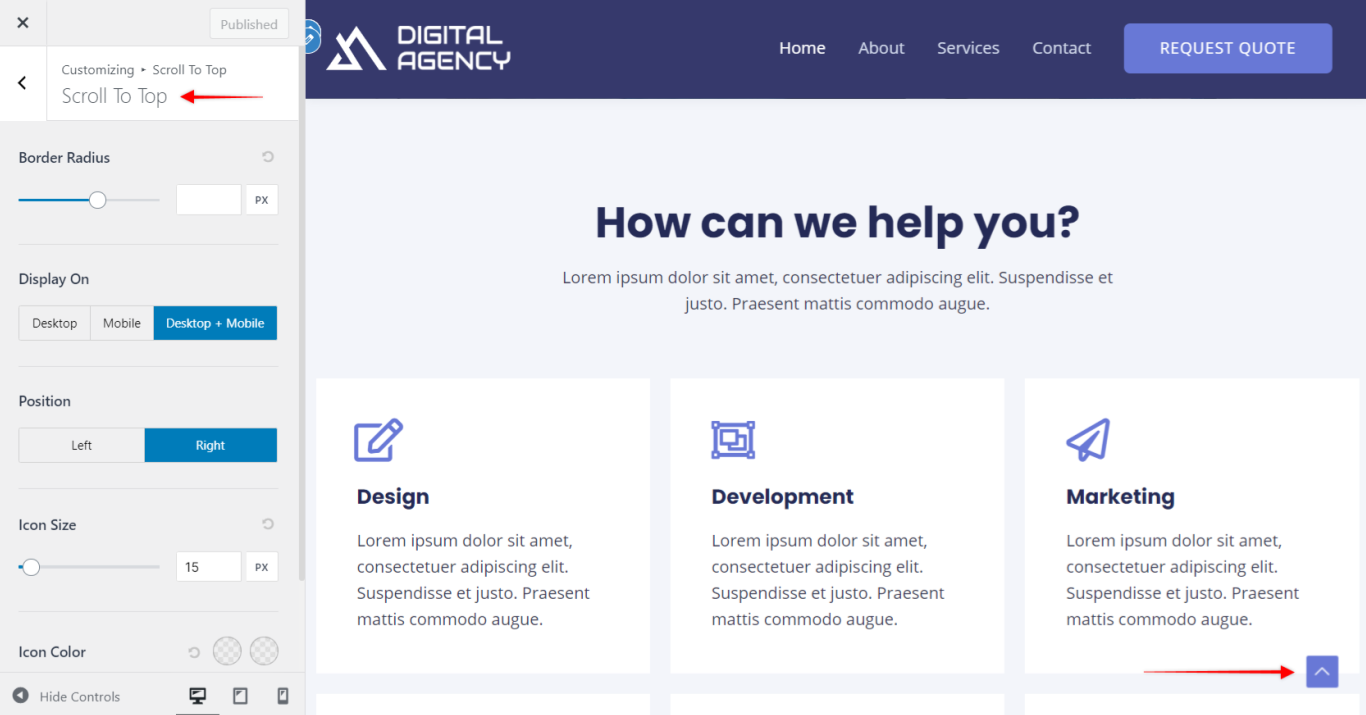
Step 3: Visit customizer [ Appearance > Customize > Global > Scroll To Top ] to edit module settings
When enabled, a simple click on the icon will take you right to the top! It allows the visitor to easily scroll back to the top of the page. The button appears only when the user scrolls down. It is useful for one-page websites as well as long content-based websites.
After activating the module, you can find the settings under Appearance > Customize > Global >Scroll To Top
In the settings, you will find the following options –

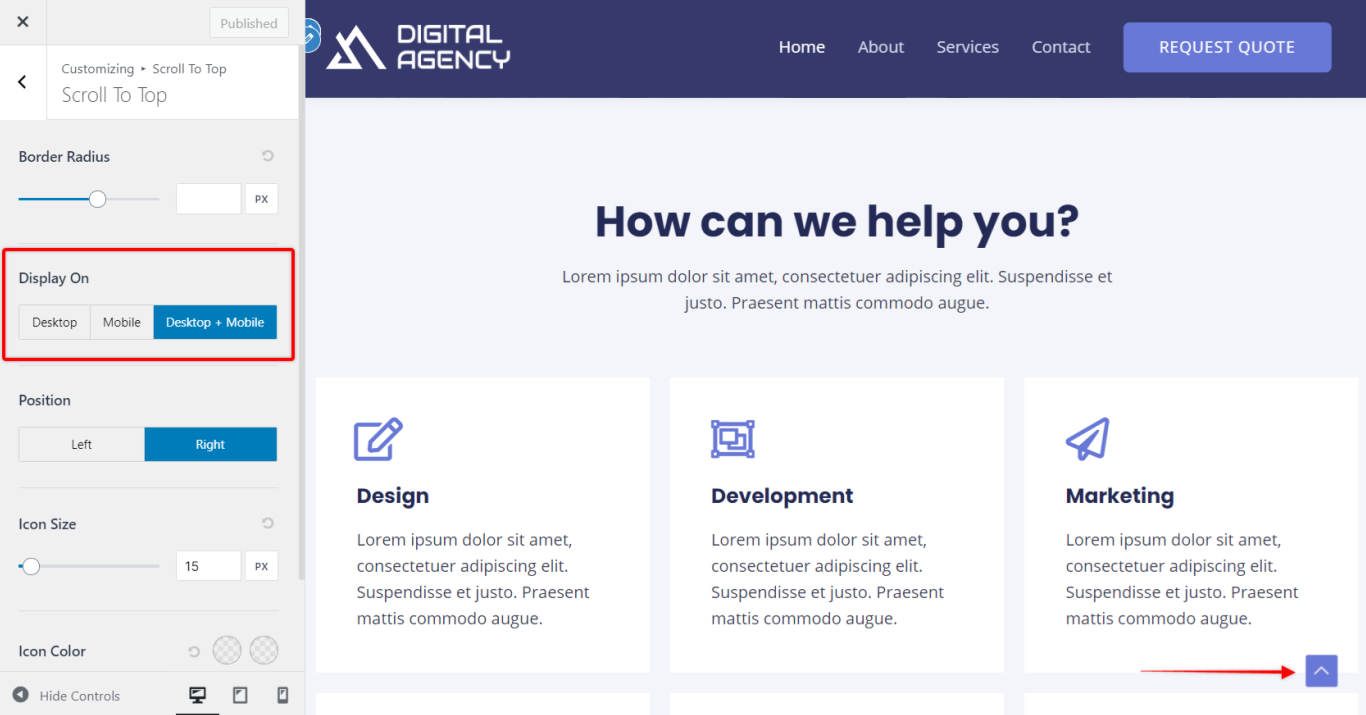
Display On
You can choose scroll to top link to be visible on desktop and/or mobile.
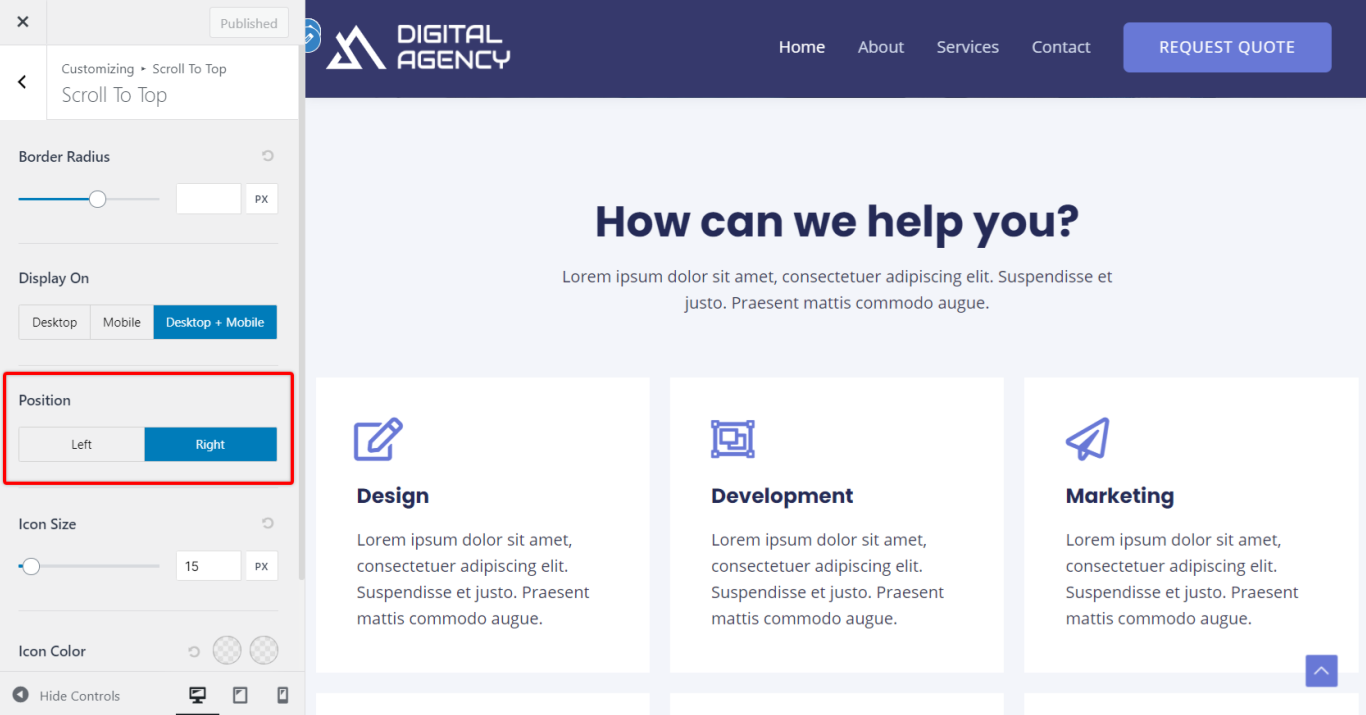
Position
You can choose scroll to top link to align on the right or the left side of the page.

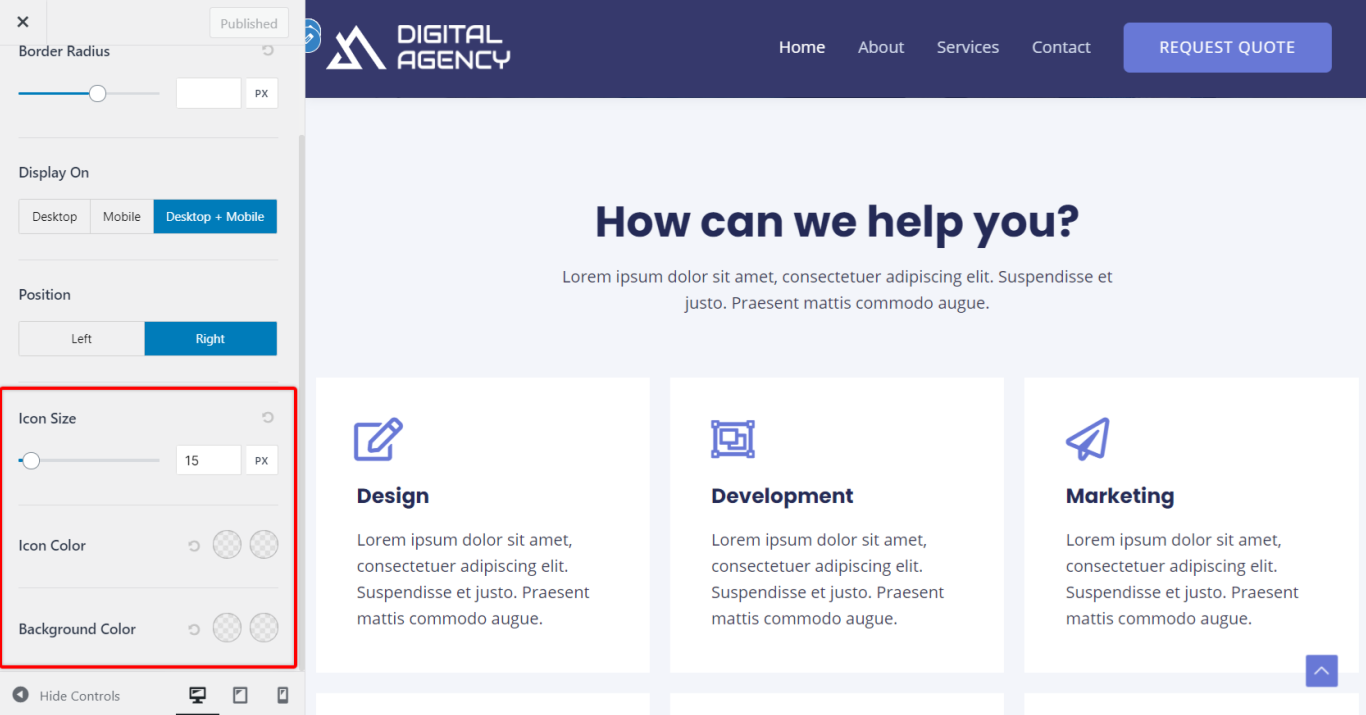
Icon Settings
You can set the following icon properties.
1. Icon Size – Allows you to set the size of the icon font.
2. Icon Background Radius – Apply rounded borders for the icon background with this.
3. Icon Color – Allows you to set the icon font color
4. Icon Background Color – Allows you to set the background color of the icon.
5. Icon Hover Color – Allows you to set icon font color on hover.
6. Icon Hover Background Color – Allows you to set the icon background color on hover.
Apart from the above settings, you can change the icon for the scroll to top link. Please refer this document – How to Update the “Scroll To Top” Icon