You can style the shop page where all your products are listed. This can be your main shop page or the product archive page.
Quick Steps on How to Style WooCommerce Store Page Using the WooCommerce Module
Step 1: Make sure you have the Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
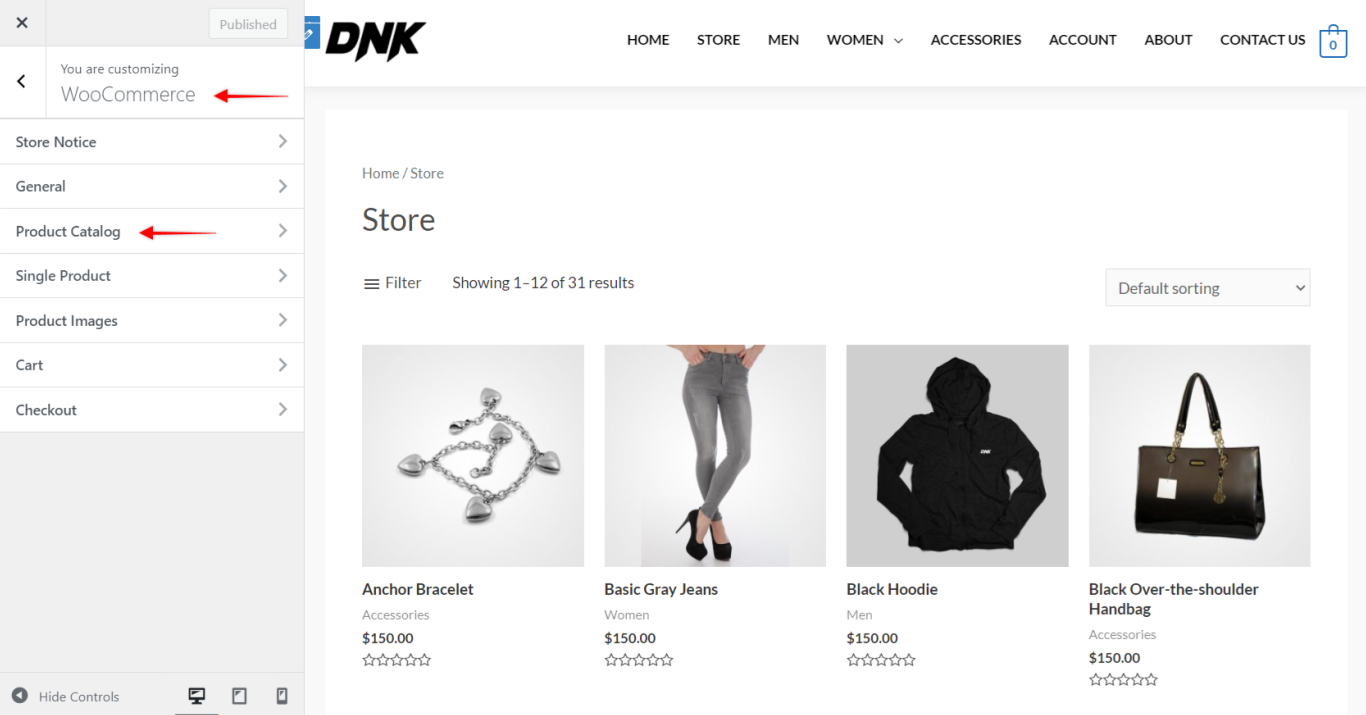
Step 3: Visit customizer [ Appearance > Customize > WooCommerce ] to edit module settings
You can find the settings under Appearance > Customize > Layout > WooCommerce > Product Catalog
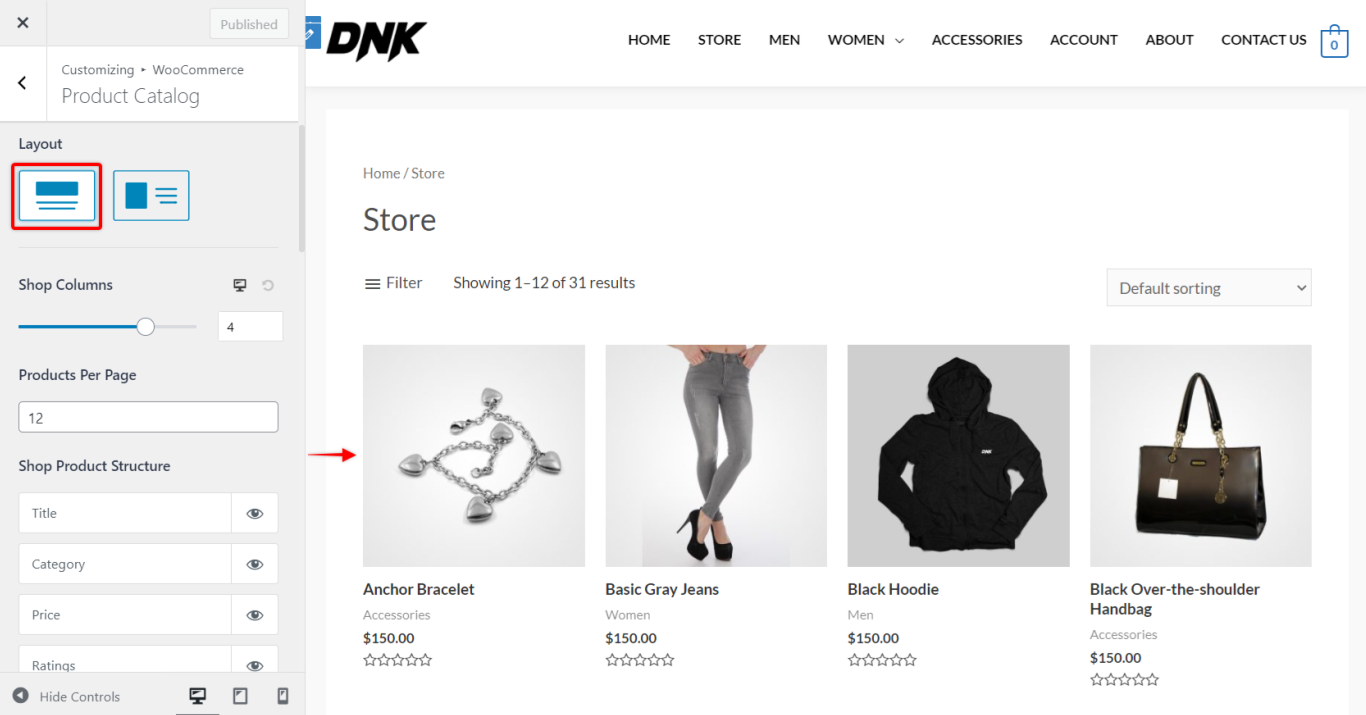
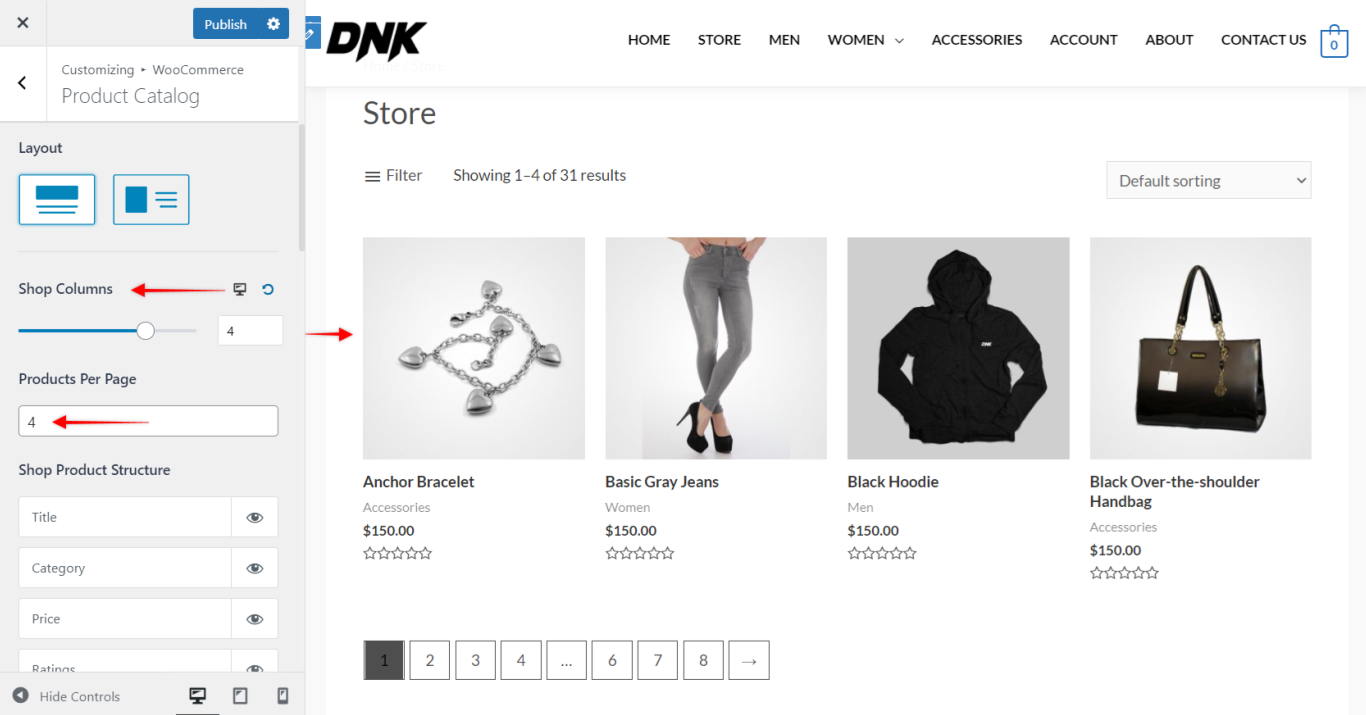
Choose Product Layout
Astra has two layout options for your Shop page:
Grid View
Where you can display your shop in a grid style, where the product image is displayed at the top.
Product-related information like price, sale price, category, etc is displayed below the image.
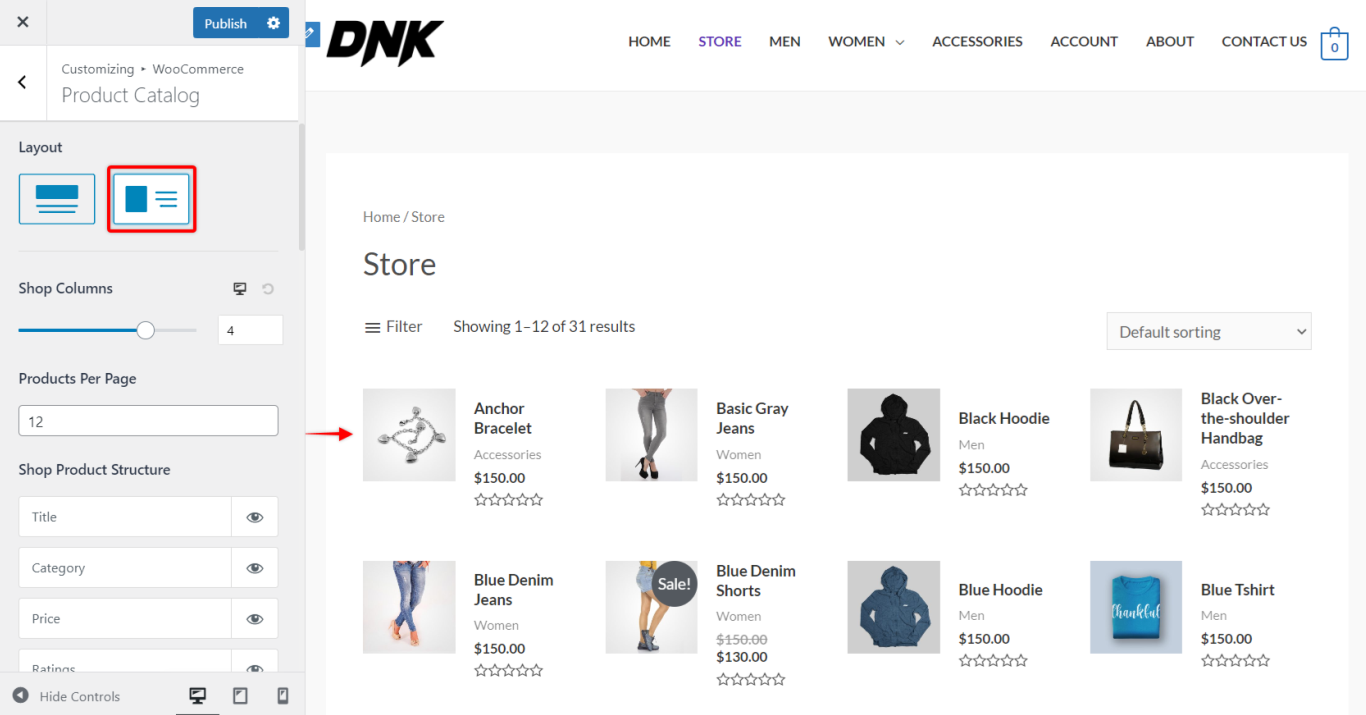
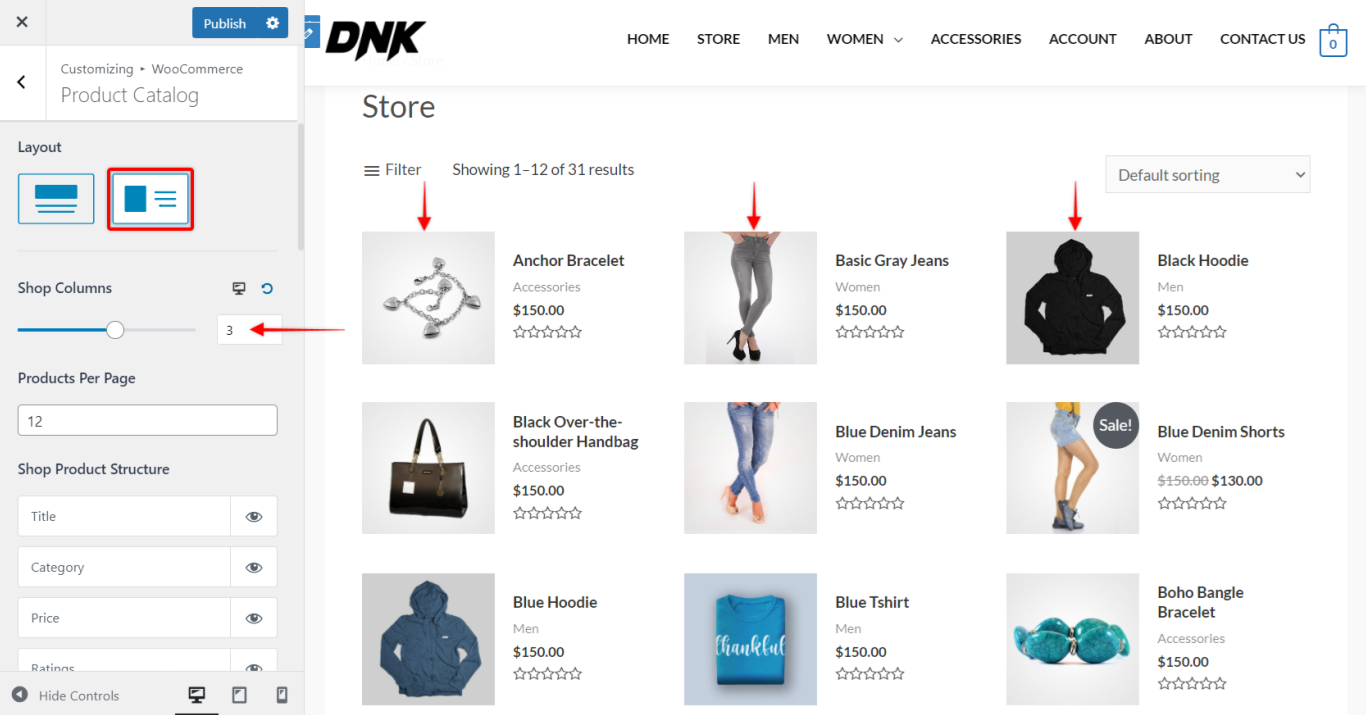
List View
Where the image and product related information is displayed side by side.
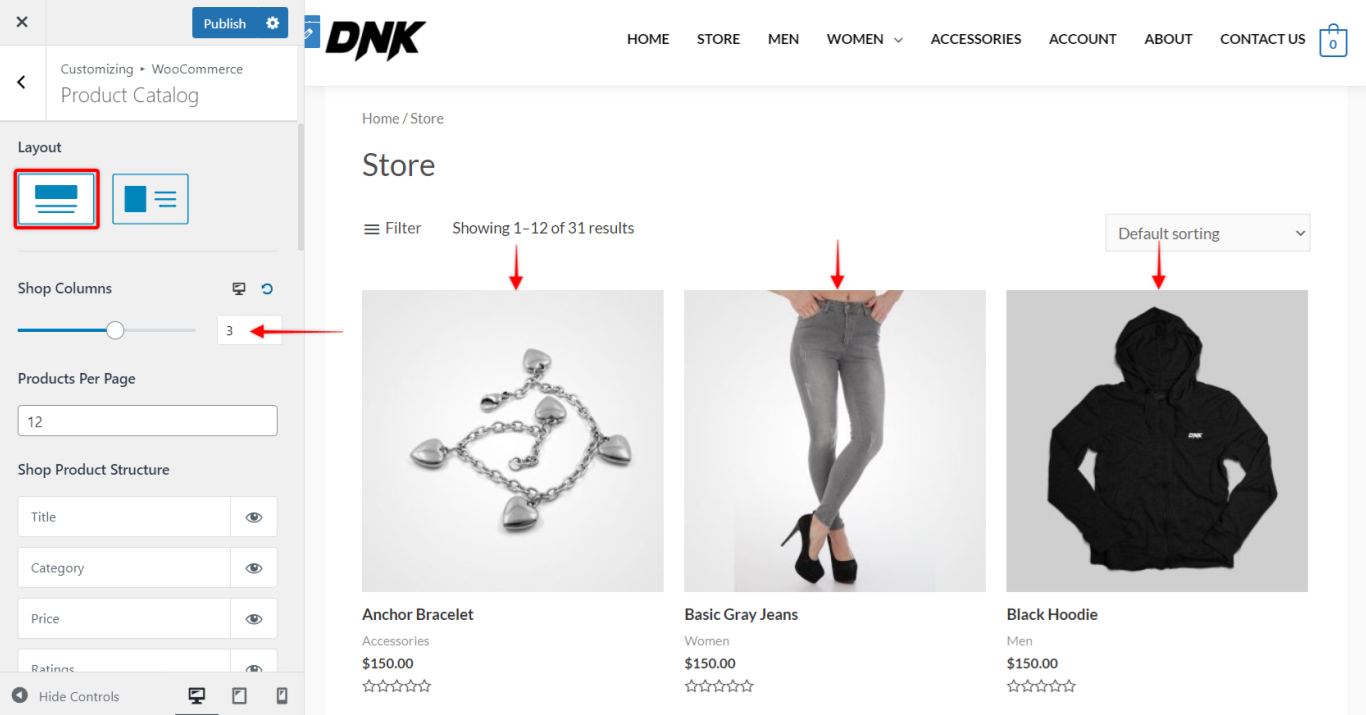
Shop Columns
You can choose the number of columns to be displayed for your products on the shop page, in Grid View and List View.
Grid View
List View
You have control to choose the number of columns on your responsive devices:
Products Per Page
Just like the Blog posts on the archive page, you have control to decide the number of products on the main shop page.

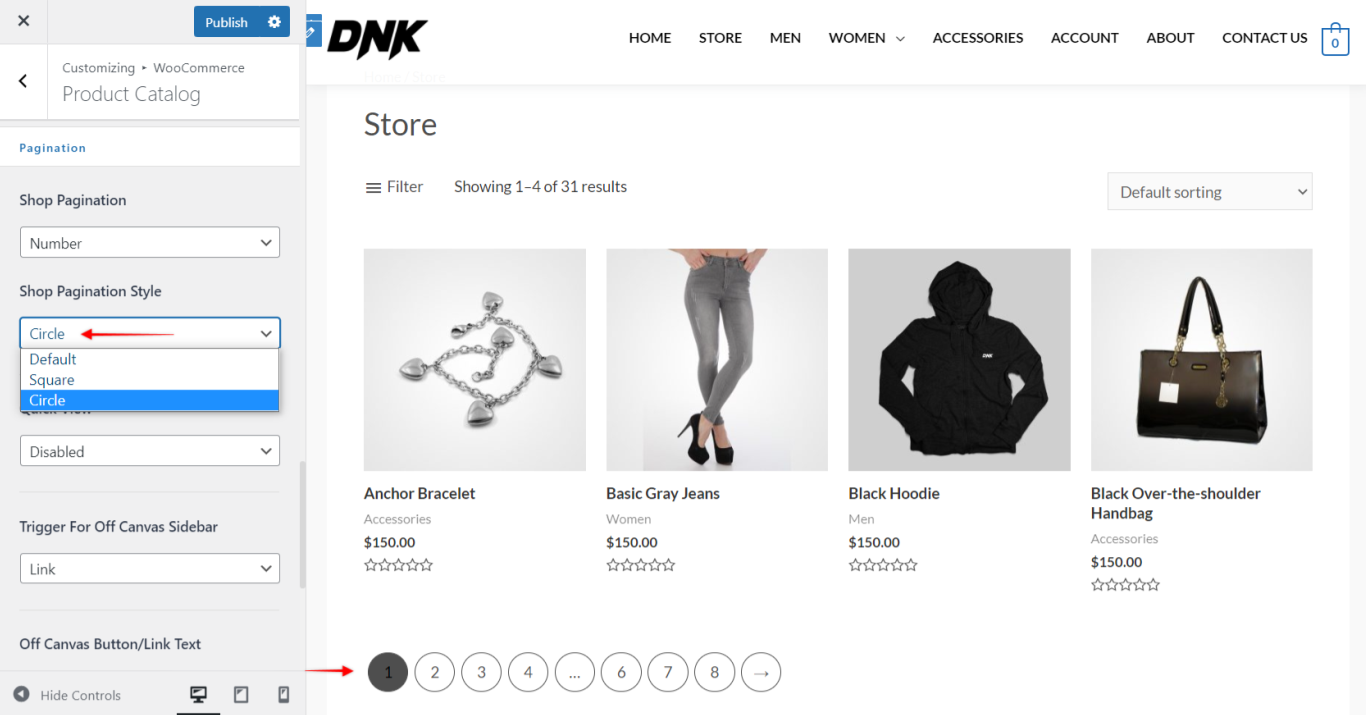
Shop Pagination
Number
The number option restricts the number of products on an individual page.
The remaining undisplayed products are divided into further pages
Shop Pagination Style
You can change the change this style to Circle or Square
Infinite Scroll
This option on the product page stands for the unlimited display of products.
The page gets extended as far as you keep adding the products on the product archive page with an infinite scroll.
Event to Trigger Infinite Loading
Scroll
Keeps you scrolling the page.
Click
The Scroll may elongate the page and the viewer may lose interest after scrolling at a certain level. To avoid this choose an option of Click where the Load More button appears.
This button appears after a certain number of products are displayed in rows.
You can change the button text as per your needs.
More Documents –